商品卡外觀設計
Mary
上次更新 1 年前
商品卡外觀設計提供選項更改外觀,客戶擁有更高自由度去組裝商品顯示頁面。
設定 ➔ 商品設定 ➔ 商品卡外觀設計
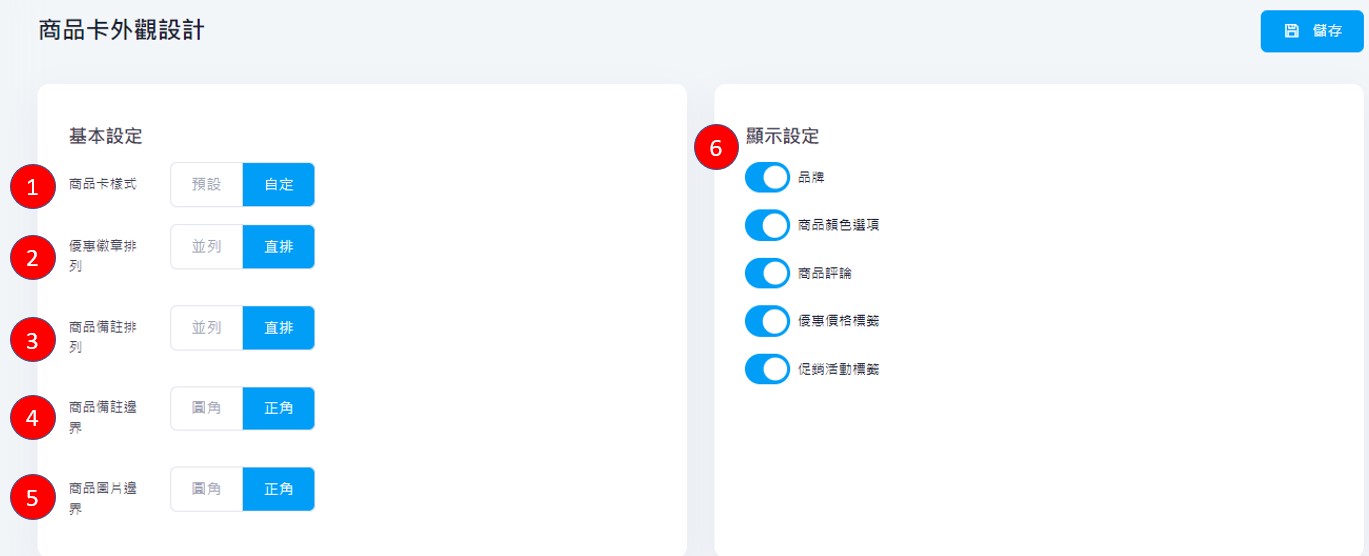
基本設定
1.商品卡樣式
如需更改設定,請點選自定
2.優惠排序
可選擇並列或直排
3.商品備註排列
可選擇並列或直排
4.商品備註邊界
可選擇圓角或直角
5.商品圖片邊界
可選擇圓角或直角
6. 顯示設定
顯示預設定開啟,如果不想顯示相關項目,可以自行關閉按鈕。

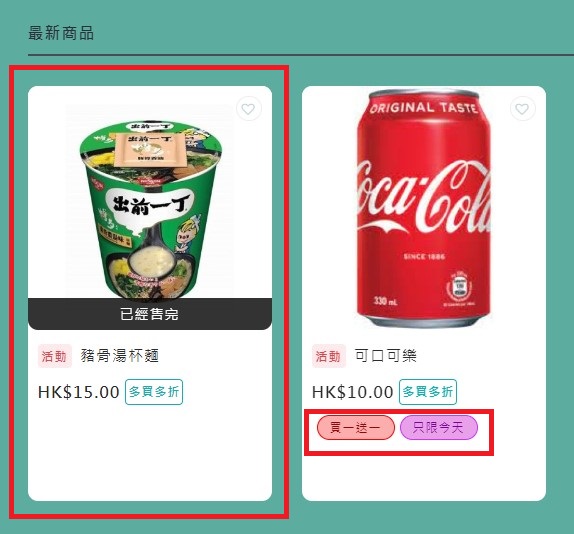
商品備註並列、商品備註邊界及圖片邊界為圓角

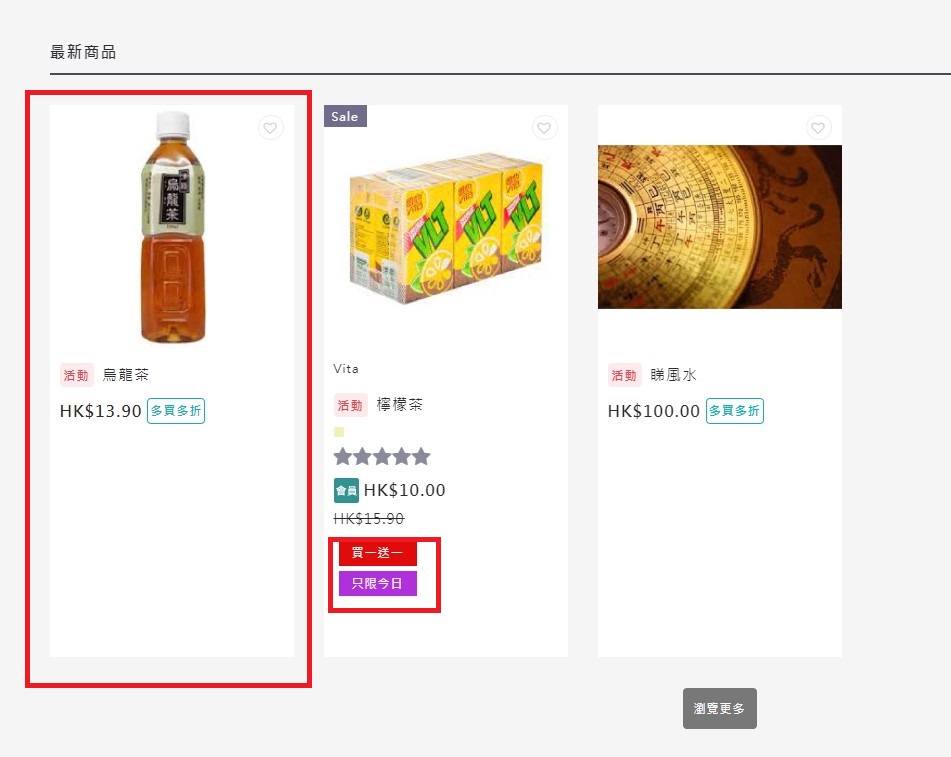
商品備註直排、商品備註邊界及圖片邊界為直角

顯示設定
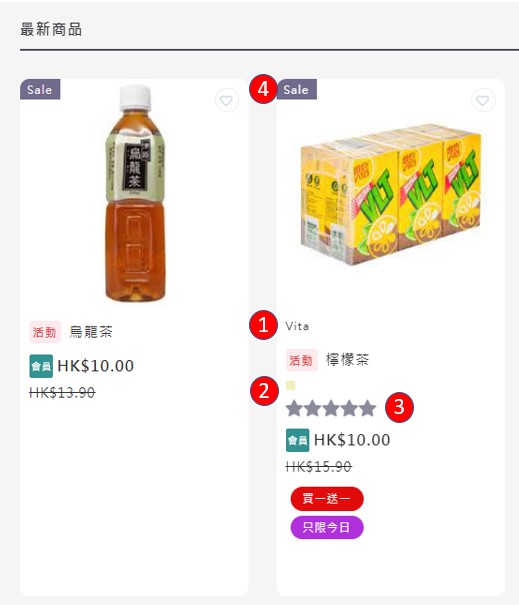
1. 品牌
2. 商品顏色選項
3. 商品評論
4. 優惠價格標籤、促銷活動標籤

商品文字
1. 設定電腦顯示的商品文字大小
2. 設定手機顯示的商品文字大小
3.設定商品文字行數

按鈕設定
1. 設定商品列表的按鈕文字
2. 設定顏色,分別可設定文字及點擊文字、背景及框線顏色。
**如果沒有設定顏色,則預設爲白色。

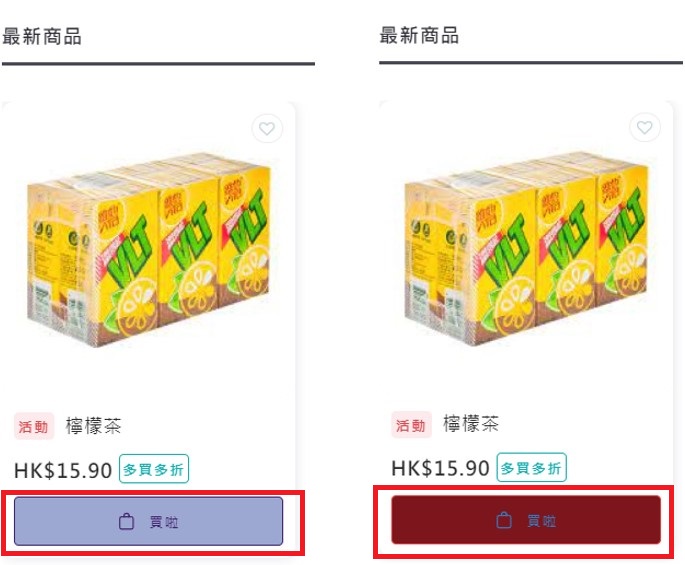
效果圖
加入購物車
左圖:一般瀏覽
右圖: 鼠標點擊時的按鈕顯示

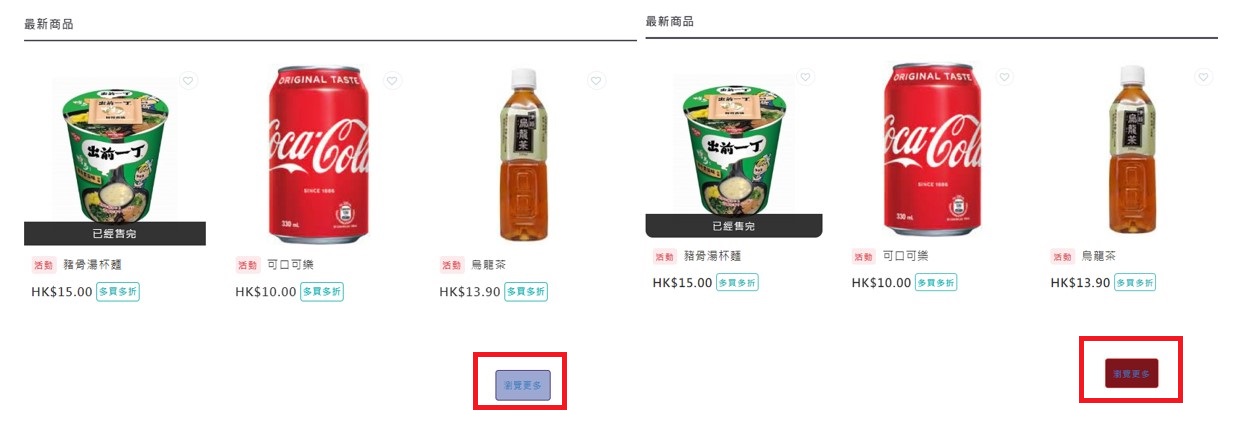
瀏覽更多
左圖:一般瀏覽
右圖: 鼠標點擊時的按鈕顯示

預約服務
左圖:一般瀏覽
右圖: 鼠標點擊時的按鈕顯示


