首頁設計教學(橫幅廣告Banner)
Thomas
上次更新 2 年前
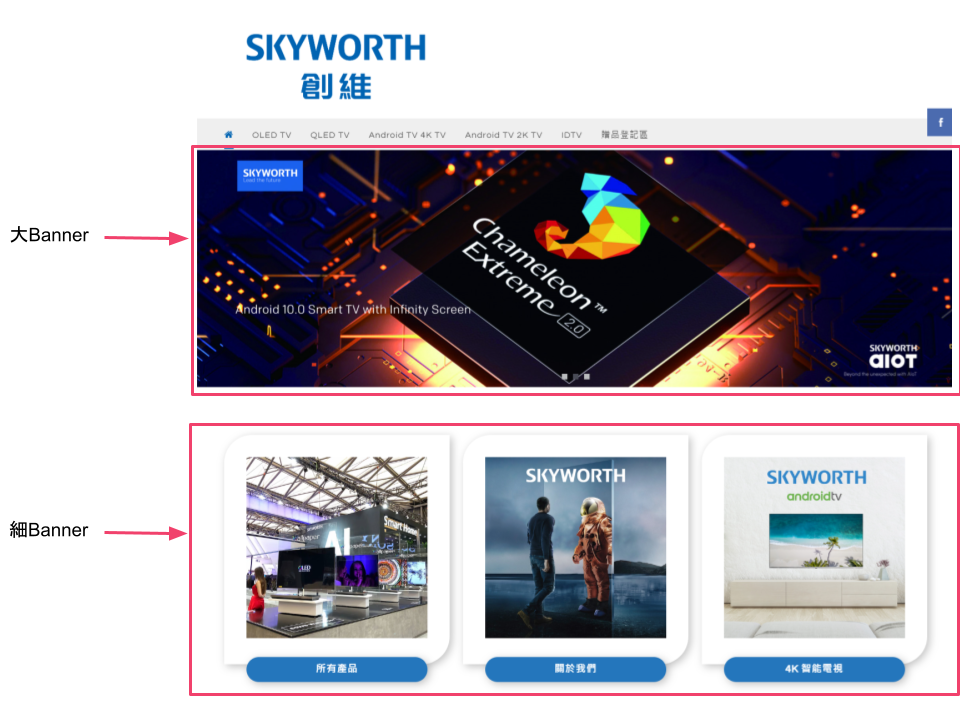
橫幅廣告(Banner) - 預覽Preview:

I)建立Banner教學
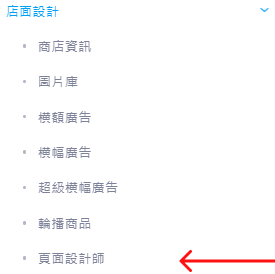
步驟一: 進入頁面設計師
後台位置:店面設計➔頁面設計師

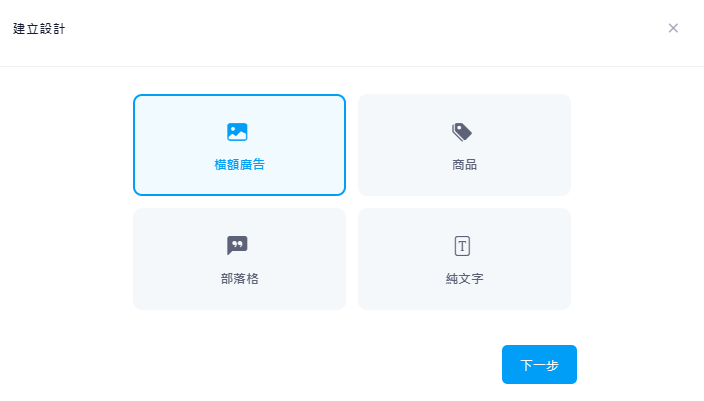
步驟二: 建立設計

步驟三: 建立Banner
請選擇橫額廣告

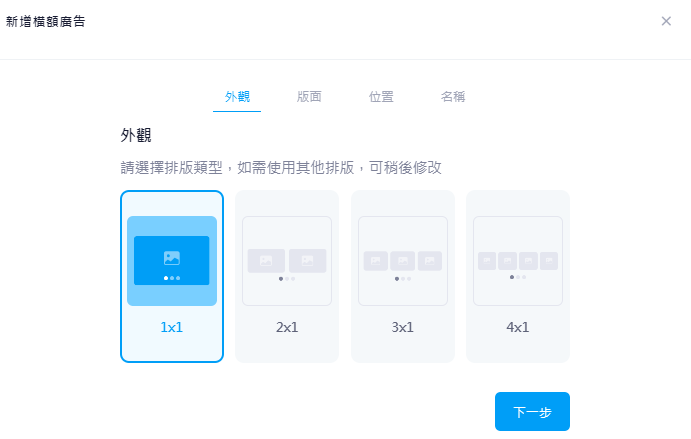
步驟四: 選擇排版類型
如想製作大Banner﹐請選擇1x1
如想製作細Banner﹐請選擇合適數量(如需使用其他格數﹐可於稍後修改)

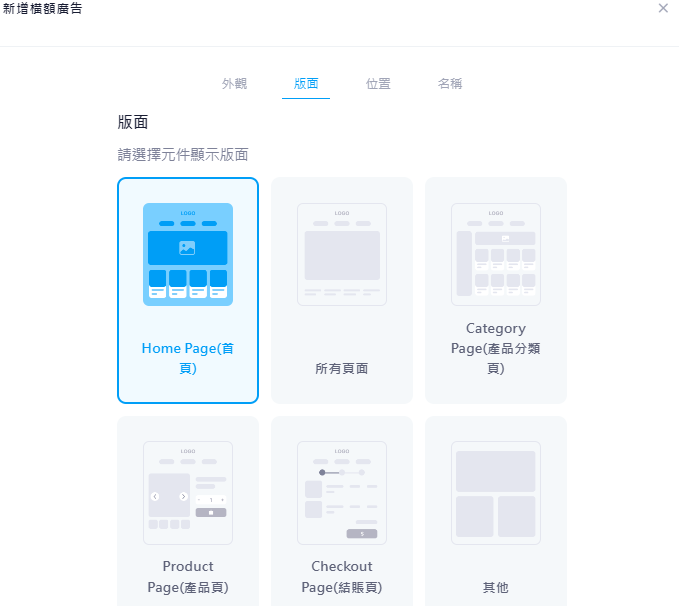
步驟五: 選擇顯示版面
如想將Banner放在首頁﹐請選擇Home Page (首頁)

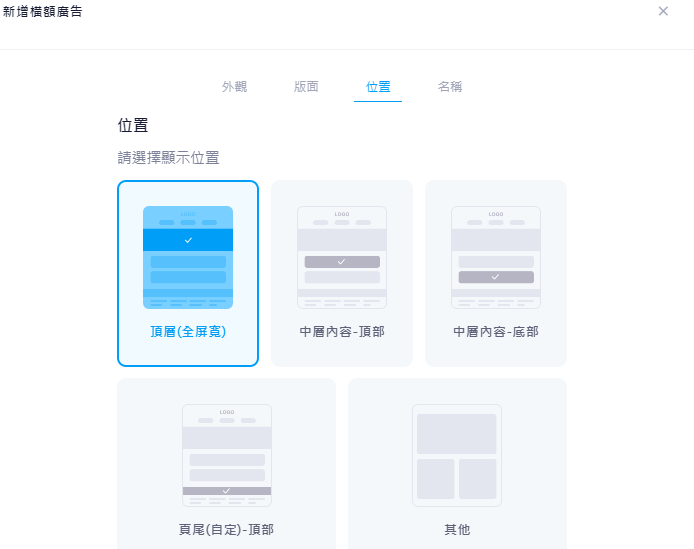
步驟六: 選擇顯示位置 ,
如果是置頂大Banner , 請選擇「頂層(全屏寬)」。
如果是小Banner , 請選擇「中層內容-頂部」 或 「中層內容-底部」。

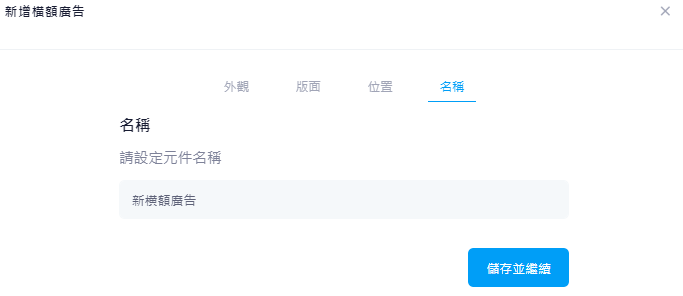
步驟七: 設定名稱
此名稱主要方便後台辨認

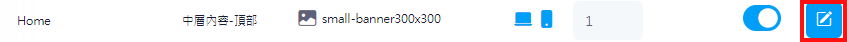
II)開始編輯Banner內容
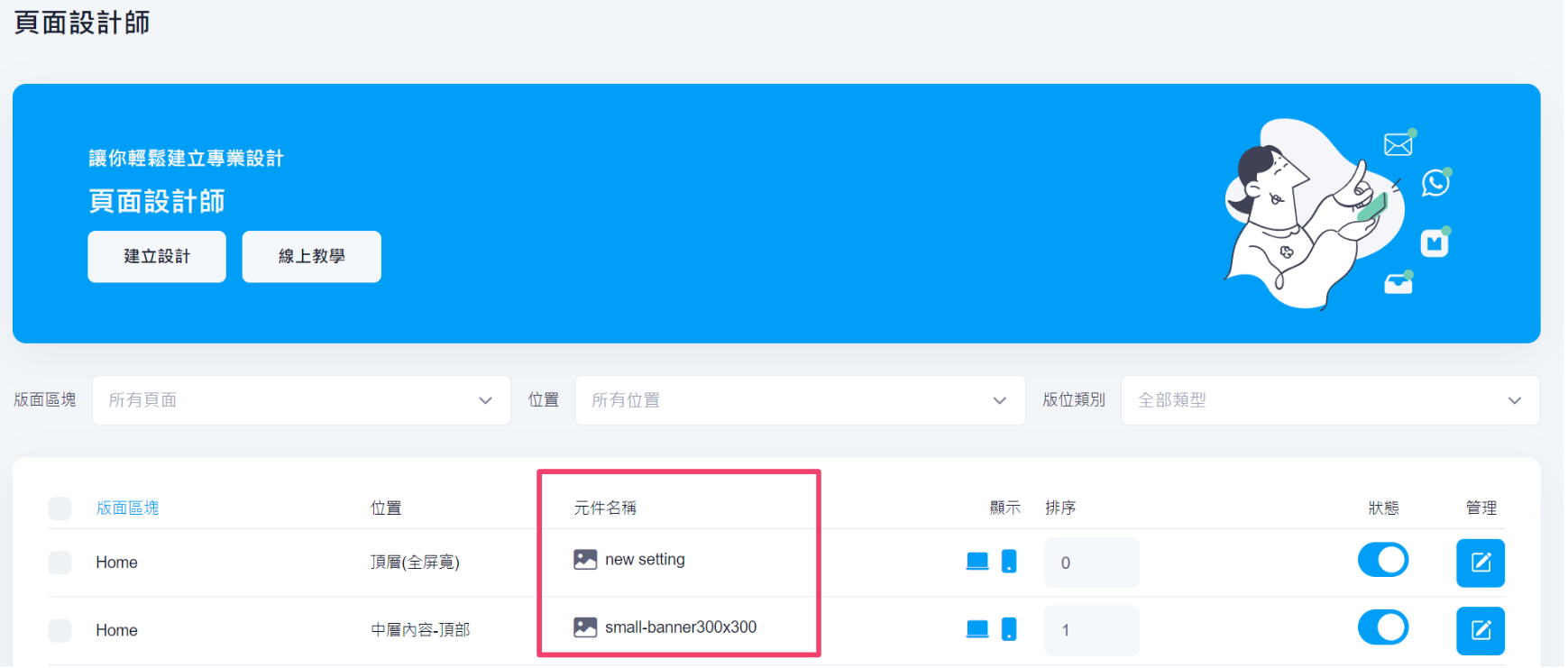
點擊管理Banner

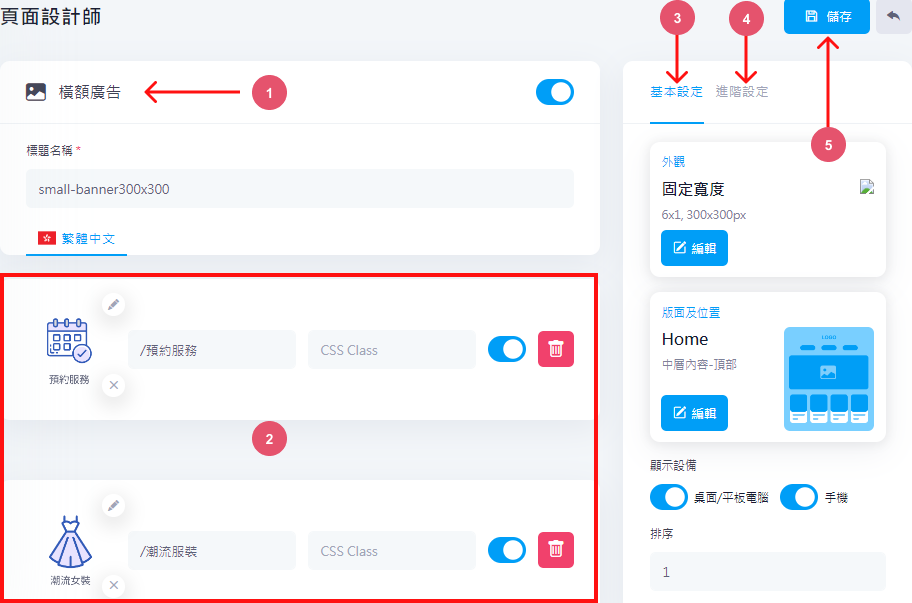
設計頁面介紹

- 標題名稱 (此名稱只供後台辨認用途﹐不會顯示在前台)
- 編輯圖片
- Banner的基本設定
- Banner的動畫特效﹐換圖速度﹐圖片間距
- 最終儲存
1. 設定標題名稱
此名稱只供後台辨認用途﹐不會顯示在前台

2. 圖片編輯
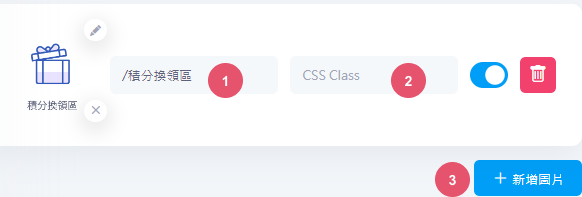
上傳圖片及相關設定

- 點擊圖片後,會跳到此處輸入的超連結
(e.g. 如果是www.mshop-app.com/photo﹐請輸入/photo) - 自行選擇圖片css效果, 如沒有請留空
- 新增更多圖片
3. 基本設定

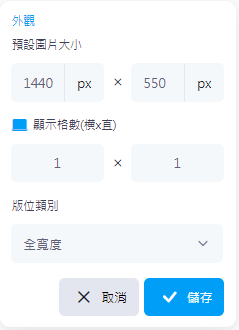
1/編輯外觀(基本設定)

i) 預設圖片大小: 請輸入圖片寬度(px) x圖片高度(px)
大banner建議尺寸: 1920 x 800 px
細banner建議尺寸: 700 x 300 px
ii) 顯示格數(橫x直): 請輸入Banner的橫向數量x 圖片縱向數量
2 x 1 = 每行2張Banner﹐總共一行
3 x 2= 每行3張Banner﹐總共兩行
iii) 版位類別(可選):
固定寬度(根據圖片的寬度顯示)
全寬度(將會自動使用全屏寬度)
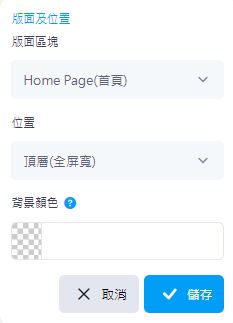
2/編輯版面及位置(基本設定)

i) 版面區塊(可選): 選擇Banner顯示位置﹐如果想顯示在首頁 請選擇「Home Page (首頁)」
ii) 位置(可選):
如果是置頂大Banner﹐請選擇頂層(全屏寬)。
如果是小Banner﹐請選擇中層內容-頂部 或 中層內容-底部。
iii) 背景顏色: 使用顏色填補Banner背景

3/顯示設備:電腦/手機(基本設定)
選擇此模組是否顯示在電腦/手機上﹐
如果想分開手機及電腦版的設計﹐請另外重新建立多一款設計
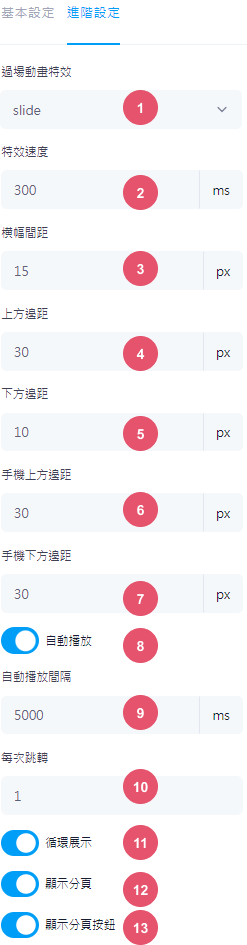
4. 進階設定

- 過場動畫特效: 圖片轉換特效
- 特效速度: 彈出轉換速度
- 橫幅間距: 每張圖片橫向間距
- 上方邊距: 圖片上方間距
- 下方邊距: 圖片下方間距
- 手機上方邊距: 手機圖片上方間距
- 手機下方邊距: 手機圖片下方間距
- 自動播放: Banner自動輪播
- 自動播放間隔: 自動輪播時間(ms)
- 每次跳轉: 每次跳轉圖片數目
- 循環展示: Banner循環播放
- 顯示分頁: Banner分頁顯示
- 顯示分頁按鈕: Banner分頁按鈕顯示
5. 完成更改後,點擊右上角的儲存即可


