版面設計教學
Support
上次更新 3 年前
橫幅廣告 :
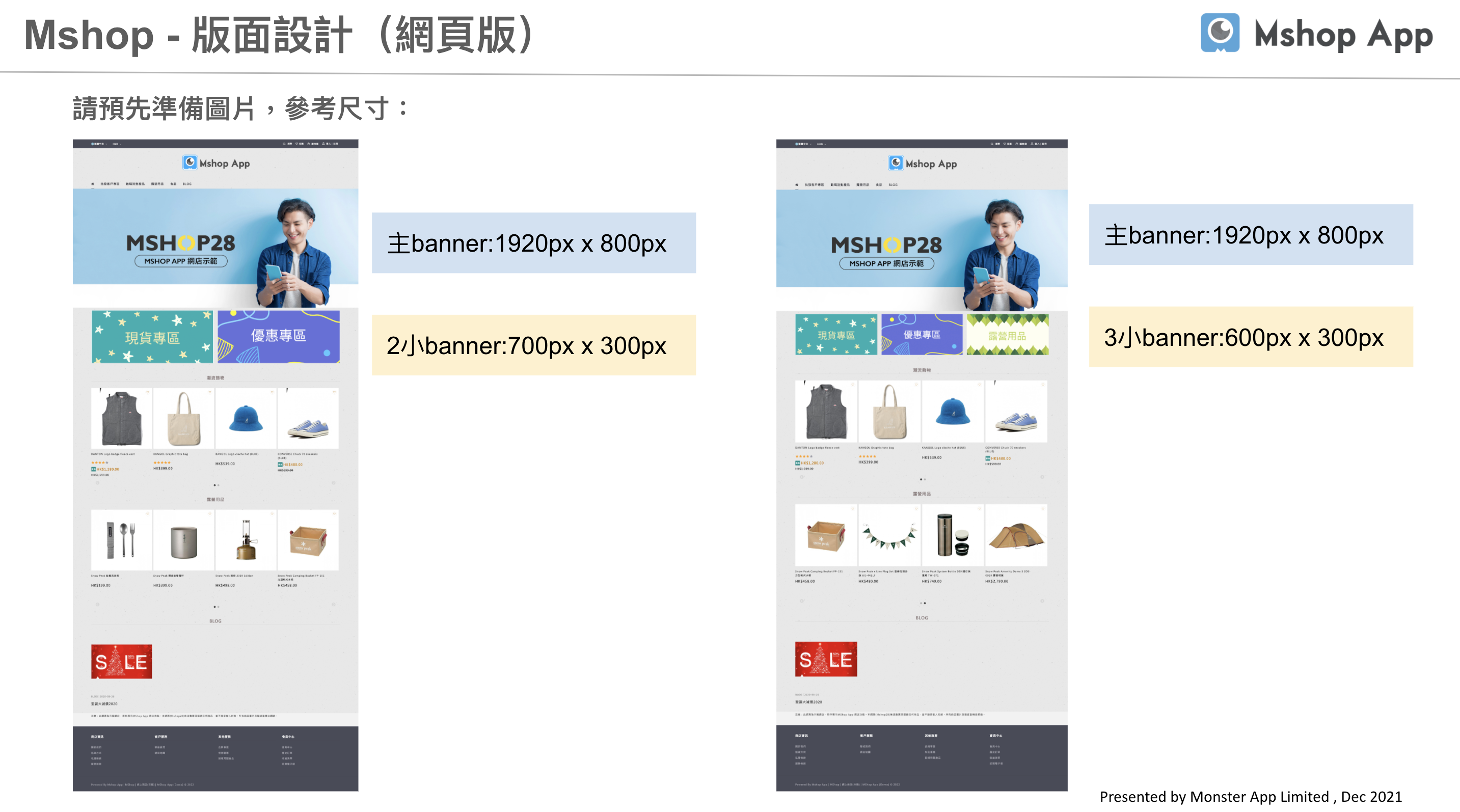
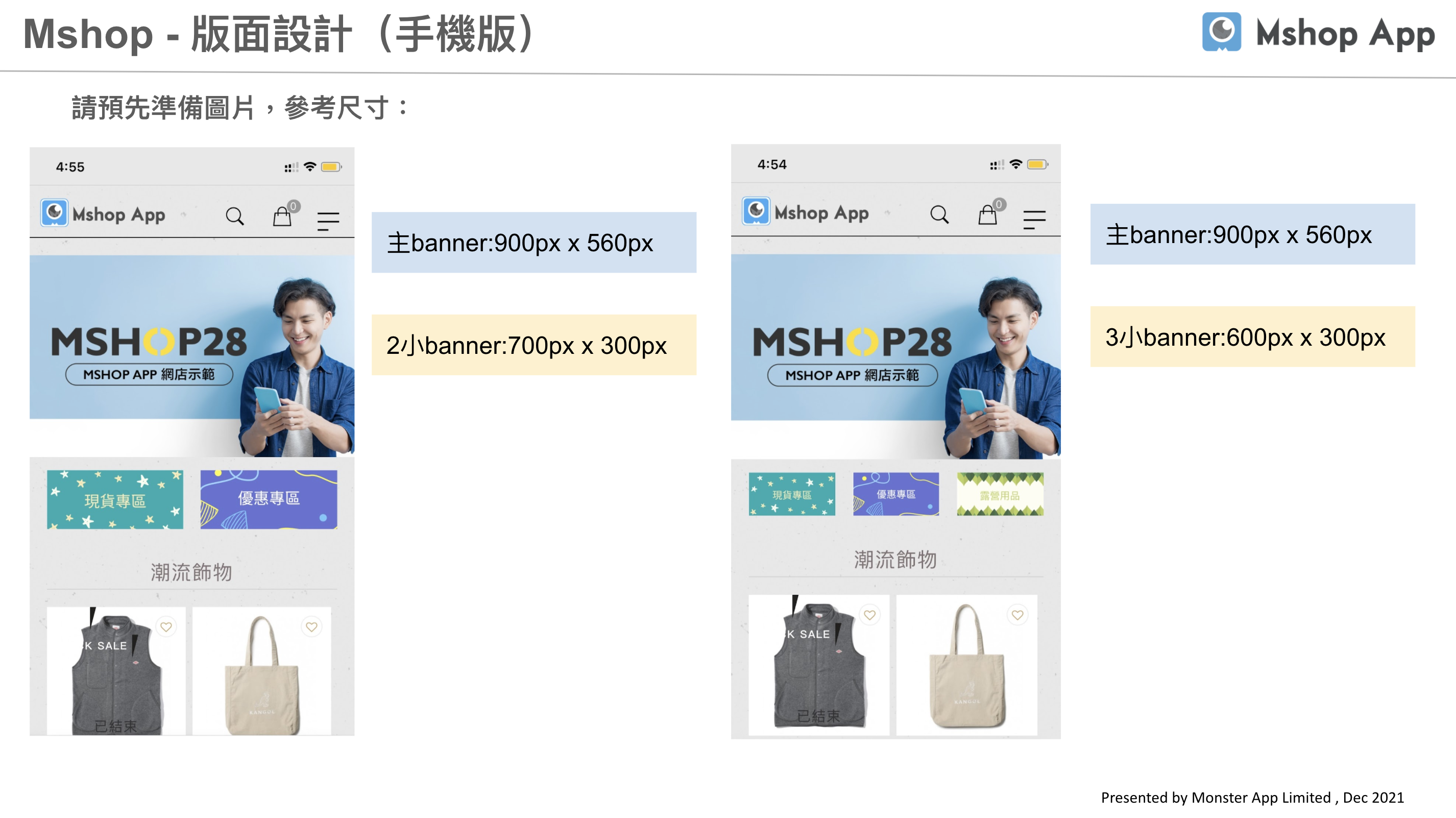
A:Banner建議尺寸
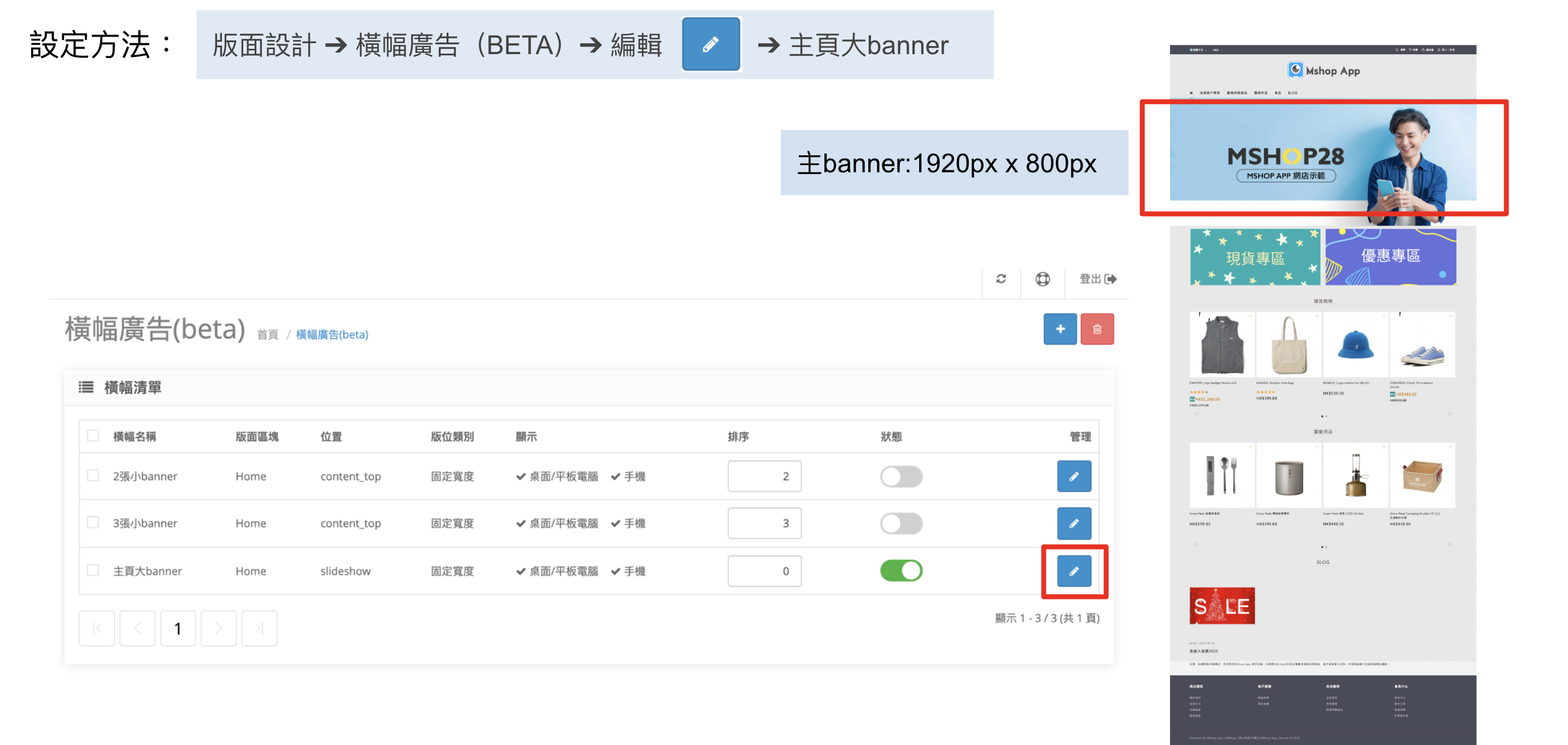
B:首頁主banner設定示範
C:2張小bannet設定示範
A:Banner建議尺寸


B:首頁主banner設定示範
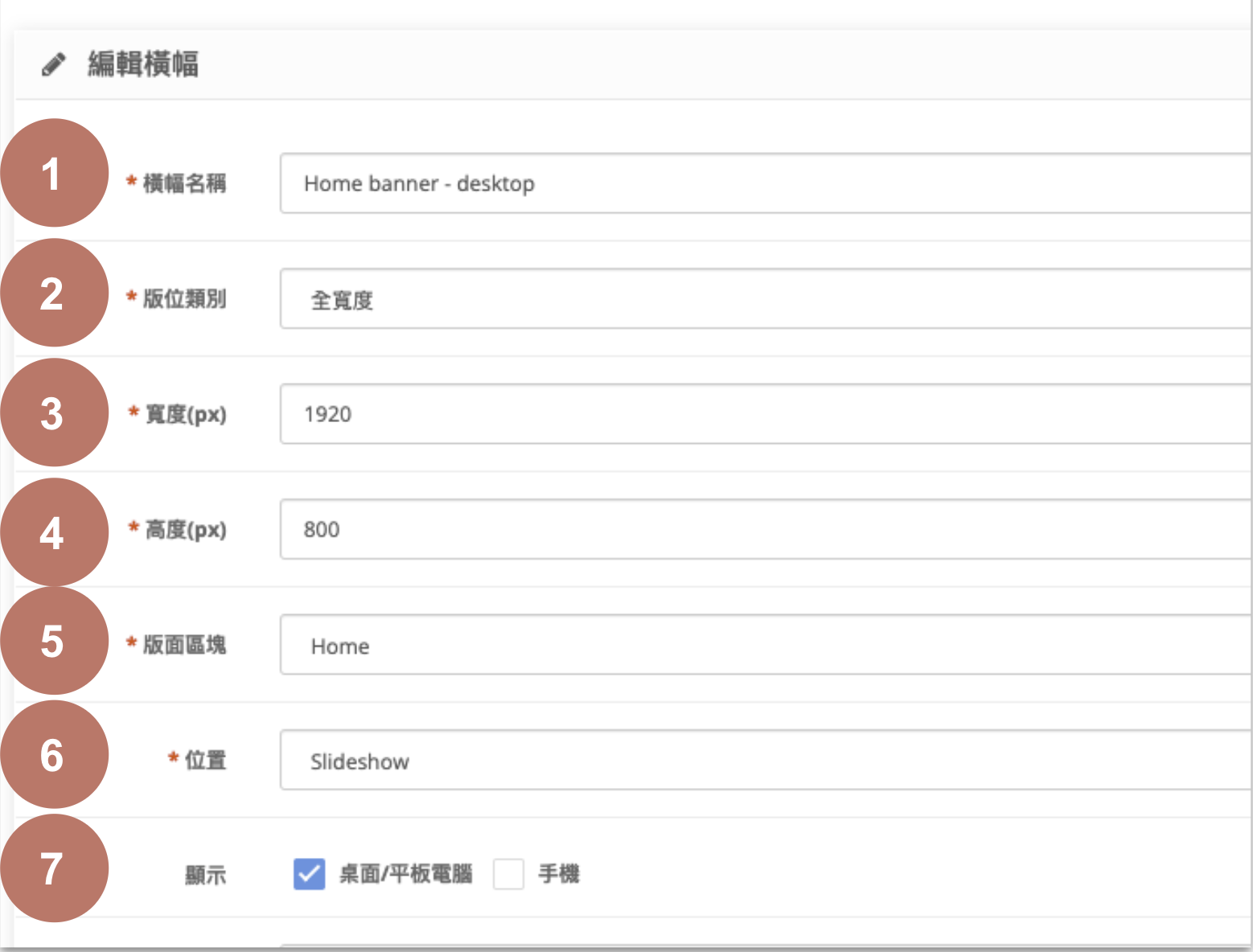
設定方法:店面設計 ➔ 橫額廣告 ➔ 編輯 ➔ 主頁大banner

1)橫幅名稱
- 用作識別圖片
2)版位類別
- 固定寬度=根據圖片的寬度顯示
- 全寬度=將會使用全屏寬度
3)寬度(px)
- 圖片寬度,如寬度為:1920px請輸入「1920」
4)高度(px)
- 圖片高度,如高度為:800px請輸入「800」
5)版面區塊
- 一般請選擇「Home」
6)位置
- 首頁主banner請選「Slideshow」
7)顯示
- 可選擇會否顯示在該裝置

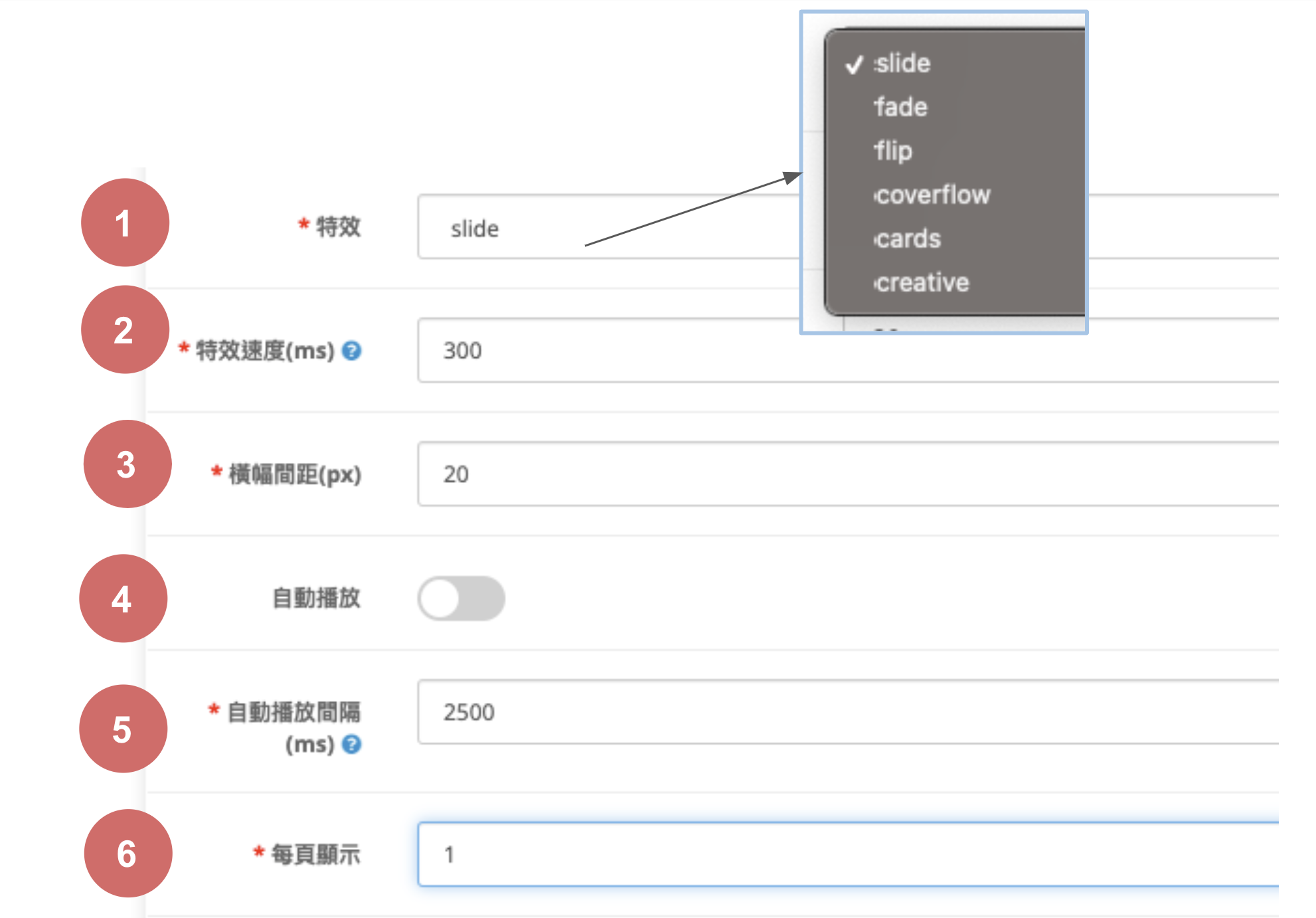
1)特效
- 圖片彈出特效
2)特效速度(ms)
- 彈出特效速度
3)橫幅間距(px)
- 每張圖片間距
4)自動播放
- Banner自動輪播
5)自動播放間隔(ms)
- 自動輪播時間
6)每頁顯示
- 每頁版面顯示banner數量

1)每次跳轉
- 每次跳轉圖片數目
2)每頁行數
- 每頁行數 如填「2」將會分開兩行顯示
3)排序
- Banner圖片的位置排序
4)循環
- Banner循環播放
5)分頁
- Banner分頁顯示
6)狀態
- Banner啟用狀態

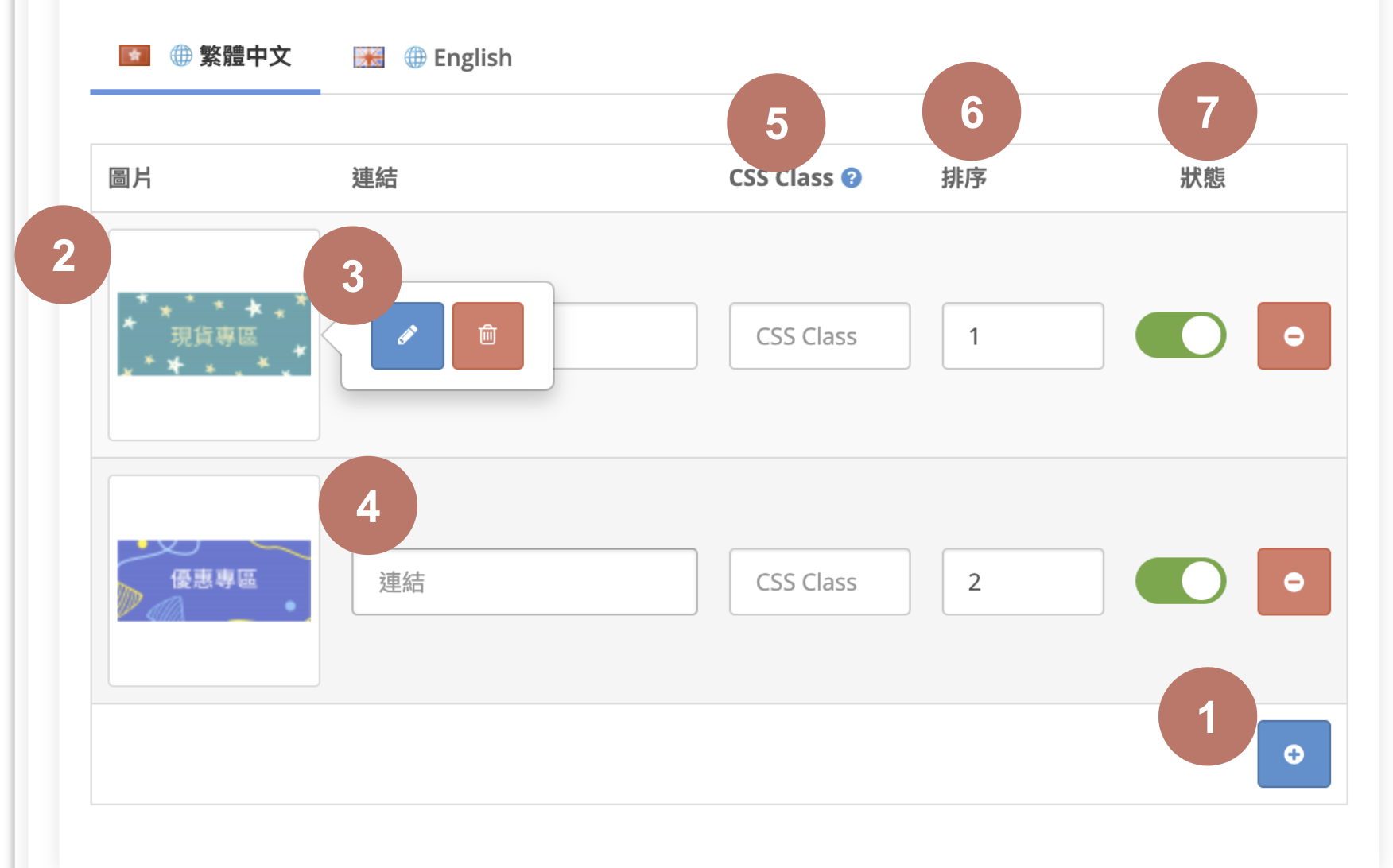
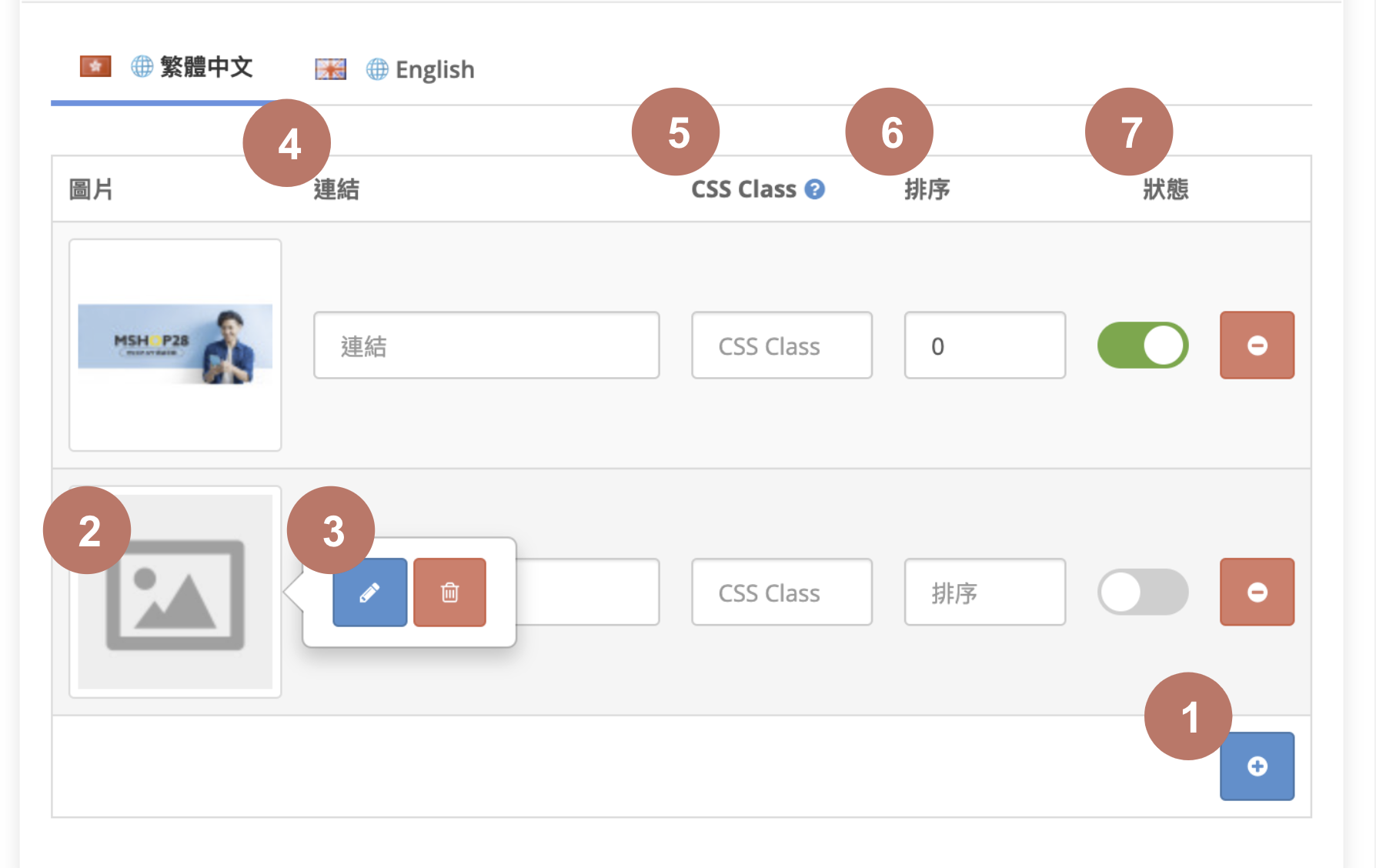
1)新增
2)點擊上傳圖片
3)編輯圖片
4)連結
- 點擊圖片後,會跳到此處輸入的連結
5)CSS Class
- 自行制定圖片css效果, 如沒有請留空
6)排序
- 圖片的顯示次序
7)狀態
- 圖片顯示狀態

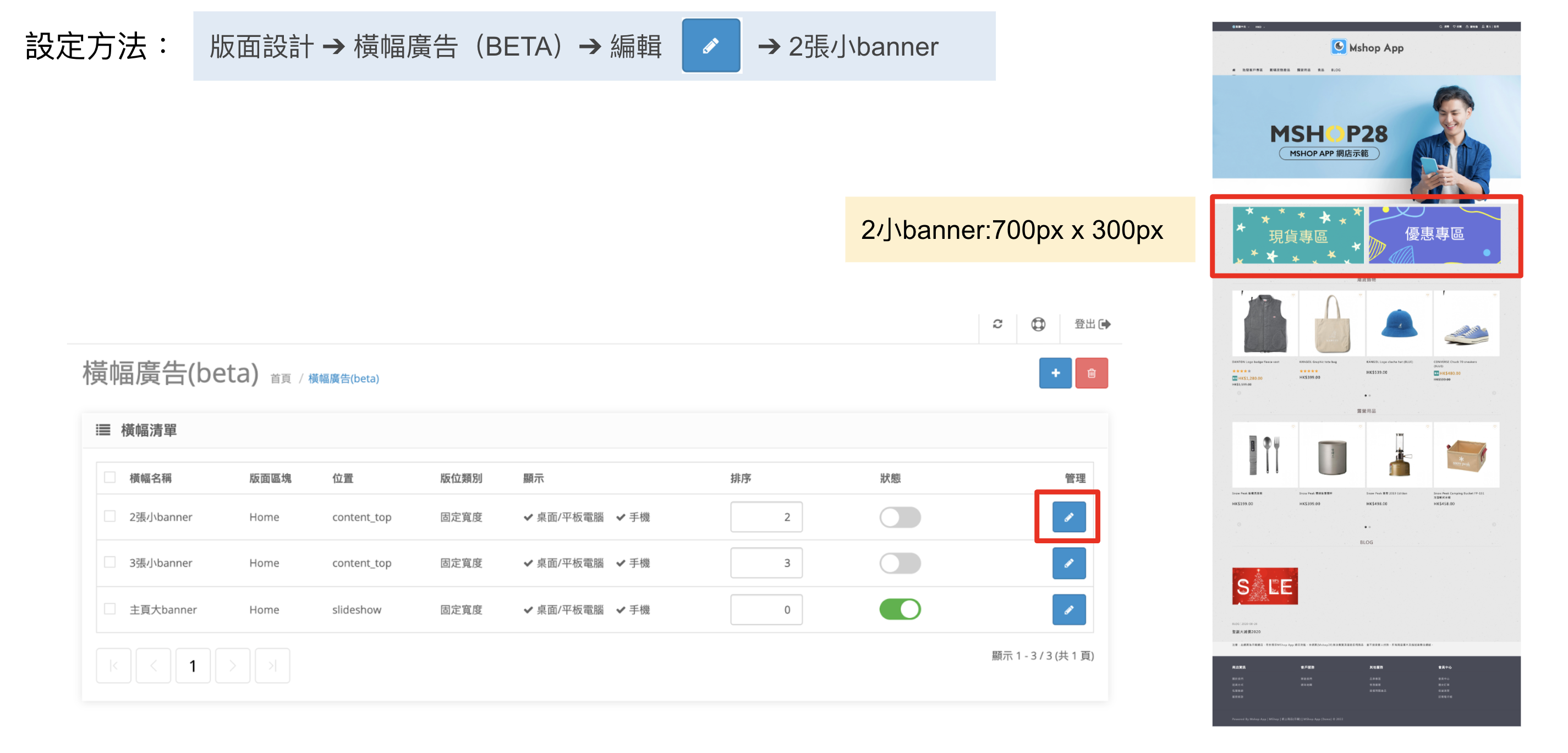
C:2張小bannet設定示範
設定方法:店面設計 ➔ 橫額廣告 ➔ 編輯 ➔ 2張banner

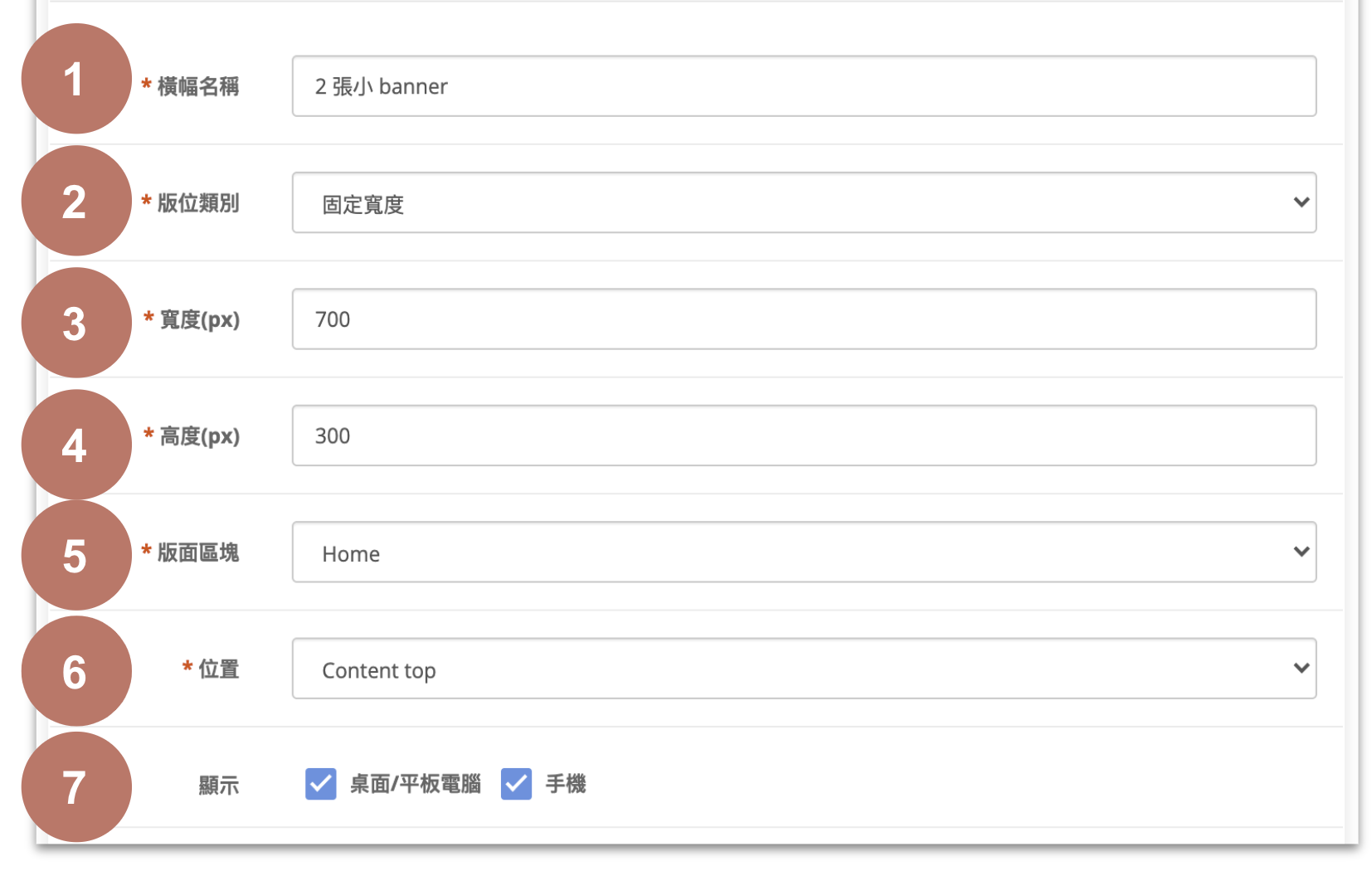
1)橫幅名稱
- 用作識別圖片
2)版位類別
- 固定寬度=根據圖片的寬度顯示
- 全寬度=將會使用全屏寬度
3)寬度(px)
- 圖片寬度,如寬度為:700px請輸入「700」
4)高度(px)
- 圖片高度,如高度為:300px請輸入「300」
5)版面區塊
- 一般請選擇「Home」
6)位置
- 首頁小banner請選「Content top」
7)顯示
- 可選擇會否顯示在該裝置

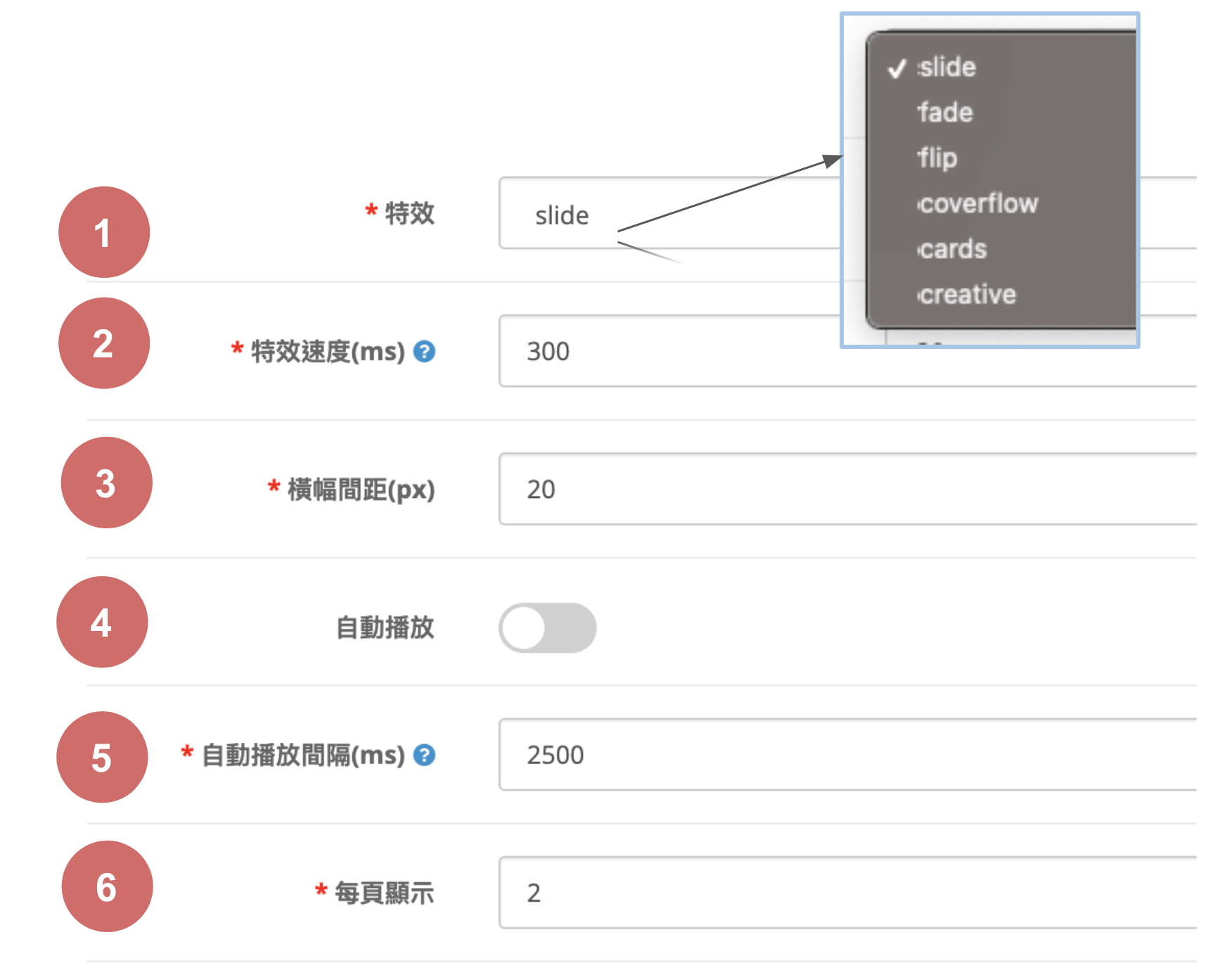
1)特效
- 圖片彈出特效
**彈出特效只限主banner更改設定,一般請選擇為「Slide」
2)特效速度(ms)
- 彈出特效速度
3)橫幅間距(px)
- 每張圖片間距
4)自動播放
- Banner自動輪播
5)自動播放間隔(ms)
- 自動輪播時間
6)每頁顯示
- 請輸入「2」

1)每次跳轉
- 每次跳轉圖片數目
2)每頁行數
- 每頁行數 如填「2」將會分開兩行顯示
3)排序
- Banner圖片的位置排序
4)循環
- 2張小Banner設定須關閉循環播放
5)分頁
- Banner分頁顯示
6)狀態
- Banner啟用狀態

1)新增
2)點擊上傳圖片
3)編輯圖片
4)連結
- 點擊圖片後,會跳到此處輸入的連結
5)CSS Class
- 自行制定圖片css效果, 如沒有請留空
6)排序
- 圖片的顯示次序
7)狀態
- 圖片顯示狀態