首頁設計教學(部落格)
Thomas
上次更新 2 年前
PREVIEW:

I) 首頁版面部落格建立教學
步驟一: 後台➔店面設計➔頁面設計師

步驟二: 建立設計

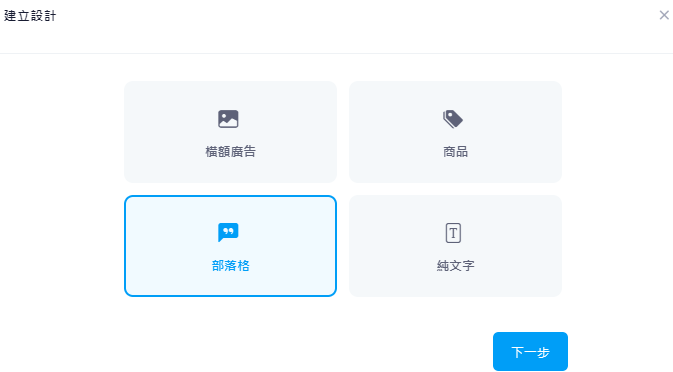
步驟三: 建立部落格頁面﹐請選擇部落格

步驟四: 選擇部落格外觀及排版類型

1. 以列表方式展示(以上下滑動﹐瀏覽部落格)﹐
2. 以滑輪展示(以左右滑動﹐瀏覽部落格)
3. 選擇排版類型﹐決定排版圖片數量 (如需使用其他排版格數﹐可稍後修改)
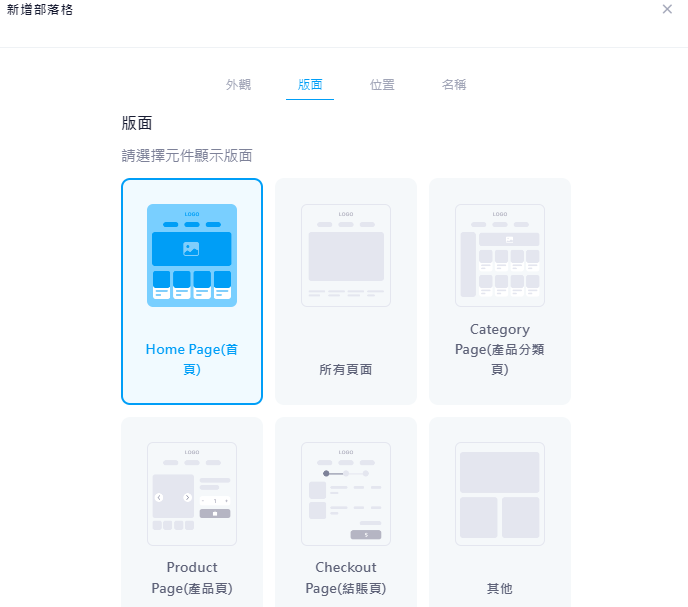
步驟五: 選擇顯示版面
請選擇Home Page(首頁)

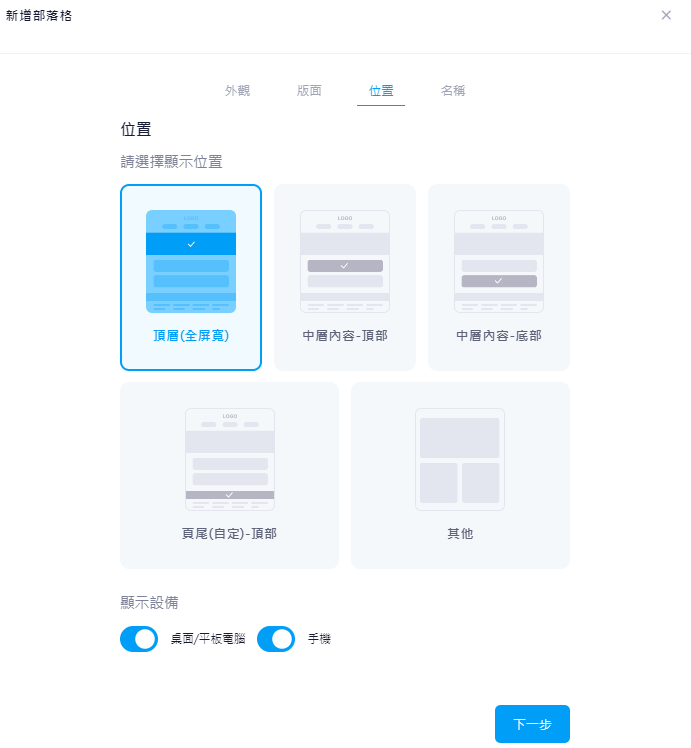
步驟六: 選擇頁面顯示位置
請選擇「中層內容-頂部」 / 「中層內容-底部」

顯示設備: 電腦/手機
如果想分開2款設備設計﹐請另外再建立一款設計
步驟七: 設定名稱 方便後台辨認

II)編輯部落格
點擊管理部落格

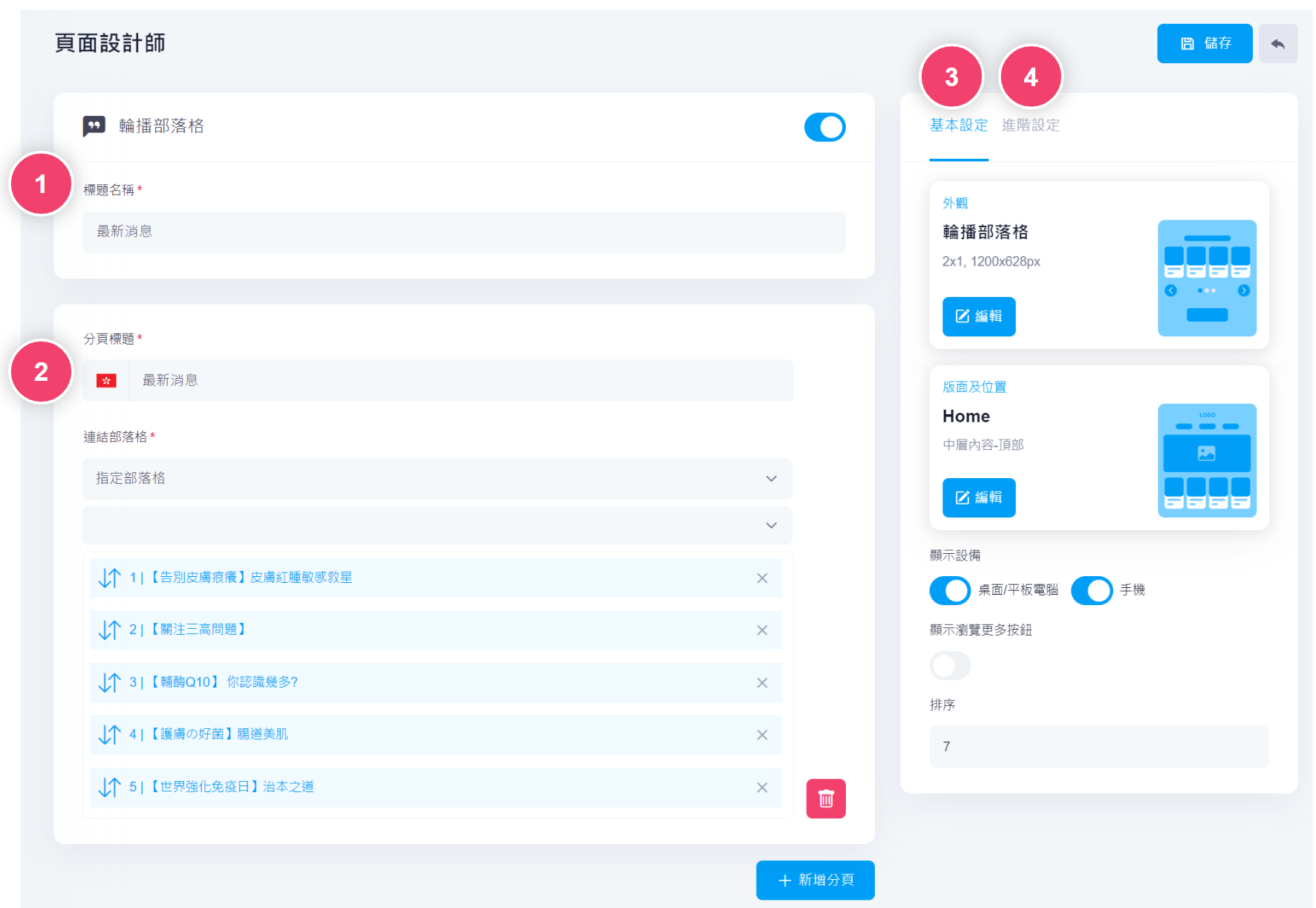
頁面介紹

1. 標題名稱(此名稱只供後台辨認用途﹐不會顯示在前台)
2. 設定連接至哪些部落格
3. 此部落格元素的基本設定
4. 此部落格元素的動畫特效﹐換圖速度﹐圖片間距
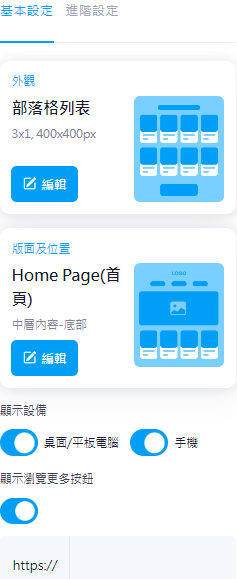
1. 設定名稱
此名稱只供後台辨認用途﹐不會顯示在前台)
2. 基本設定

顯示設備:電腦/手機
如果想分開2款設備設計﹐請另外再建立另一款裝備的設計
顯示瀏覽更多按鈕: 點擊便即前往所輸入的網站
1. 點擊外觀編輯

2. 顯示格數(橫x直): 請輸入部落格的橫向數量x 縱向數量
e.g.
2 x 1 = 每行2張部落格,總共一行
3 x 2= 每行3張部落格,總共兩行
3. 總共可以顯示多少頁數
e.g.
顯示格數=3 x 2
最大頁數=2
即此部落格元素會顯示最多12篇部落格
4. 每分頁最多顯示: 請輸入每頁最多可顯示多少部落格
5. 手機顯示格數(橫): 請設置為1 或 2
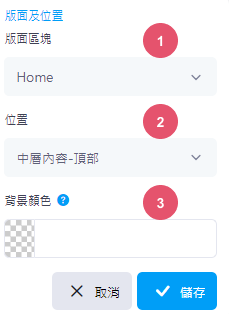
2. 點擊版面及位置編輯

i) 版面區塊:可選擇部落格顯示位置
如果想顯示在首頁﹐請選擇 Home Page (首頁)
ii) 位置:
請選擇中層內容-頂部 / 中層內容-底部
iii) 背景顏色(可選): 使用顏色填補背景

3. 進階設定

- 自動播放間隔
- 上方邊距: 部落格上方間距
- 下方邊距: 部落格下方間距
- 手機上方邊距: 部落格上方間距
- 手機下方邊距: 部落格下方間距
- 是否顯示文章分類
- 是否顯示上傳日期
- 是否顯示文章標題
- 是否顯示文章摘要
4. 完成更改後,點擊右上角的儲存即可


