版面設計教學(純文字)
Thomas
上次更新 2 年前
PREVIEW:

I)版面純文字建立教學
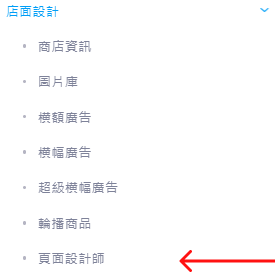
步驟一: 後台➔店面設計➔頁面設計師

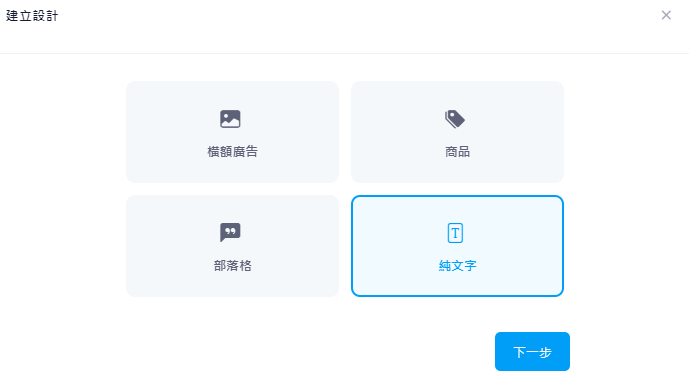
步驟二: 建立設計

步驟三: 建立純文字頁面 請選擇純文字

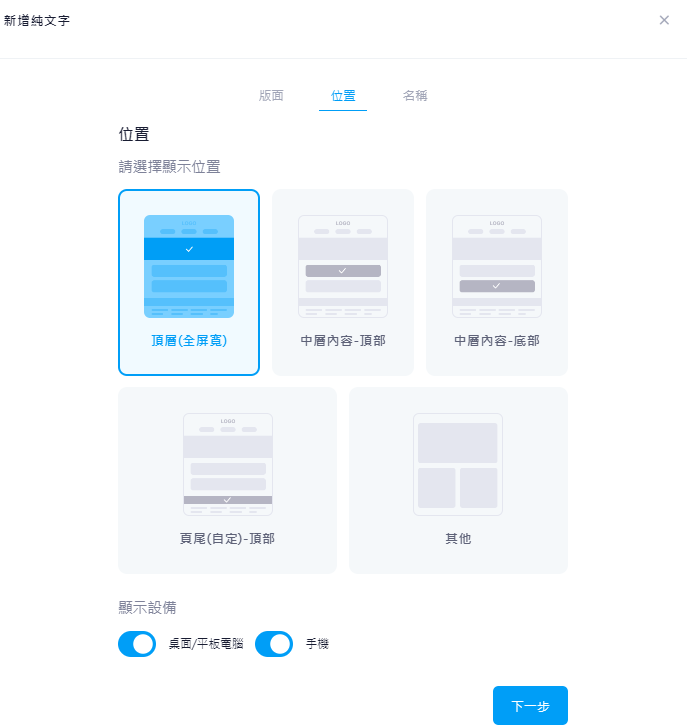
步驟四: 請選擇版面以留言或備註

步驟五: 請選擇顯示位置以留言或備註

顯示設備:電腦/手機
如果想分開2款設備設計﹐請另外再建立另一款裝備的設計
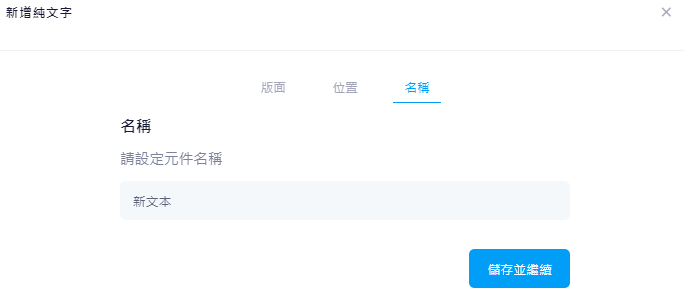
步驟六: 設定名稱 方便後台辨認

II)開始編輯純文字
點擊管理純文字

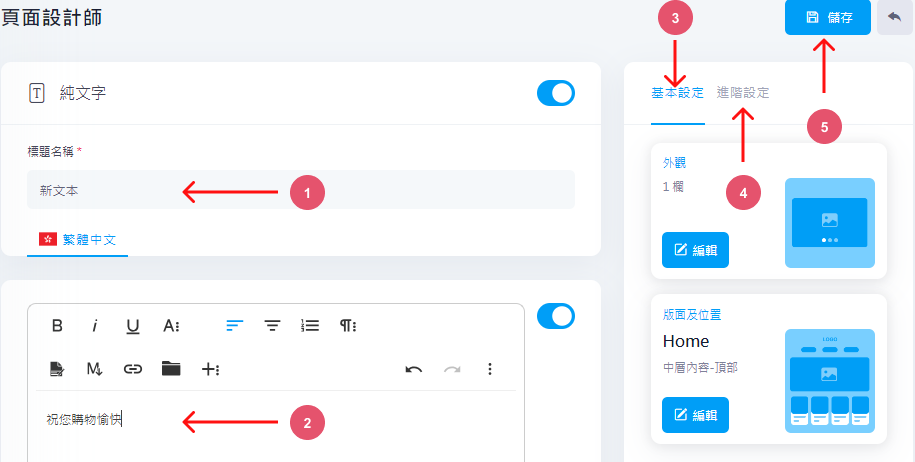
頁面介紹

- 標題名稱(此名稱只供後台辨認用途﹐不會顯示在前台)
- 輸入文字 (將顯示在前台)
- 文字外觀 版面及位置
- 文字間距
- 最終儲存
1. 設定名稱 方便後台辨認
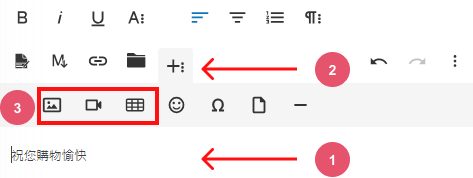
2. 輸入文字

- 輸入留言或備註
- 編輯文字外型(點擊+號後﹐將出現更多元素)
- 可插入圖片﹐youtube影片﹐表格等
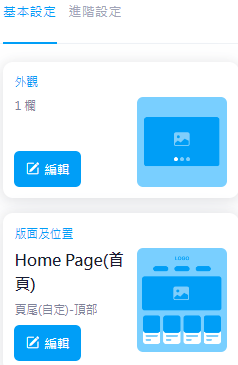
3. 基本設定

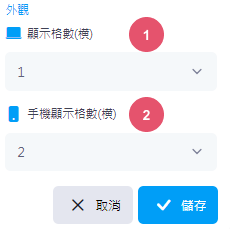
1. 點擊外觀編輯

1. 顯示格數﹐請設置為1
2. 手機顯示格數﹐請設置為1
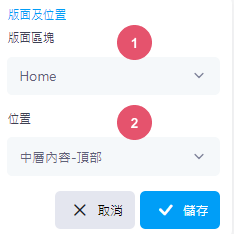
2. 點擊版面及位置編輯

1. 請選擇Home
2. 請選擇文字出現的位置
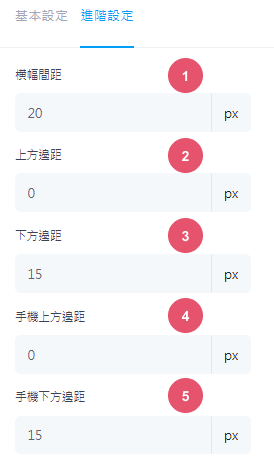
4. 進階設定

- 橫幅間距: 文字橫向間距
- 上方邊距: 文字上方間距
- 下方邊距: 文字下方間距
- 手機上方邊距: 手機文字上方間距
- 手機下方邊距: 手機文字下方間距
5. 完成更改後,點擊右上角的儲存即可


