部落格外觀設定
部落格外觀有更佳的外觀效果,可配合不同網站的規格要求設定,美觀之餘,更能提升SEO效果
Vincent Yung
上次更新 2 年前
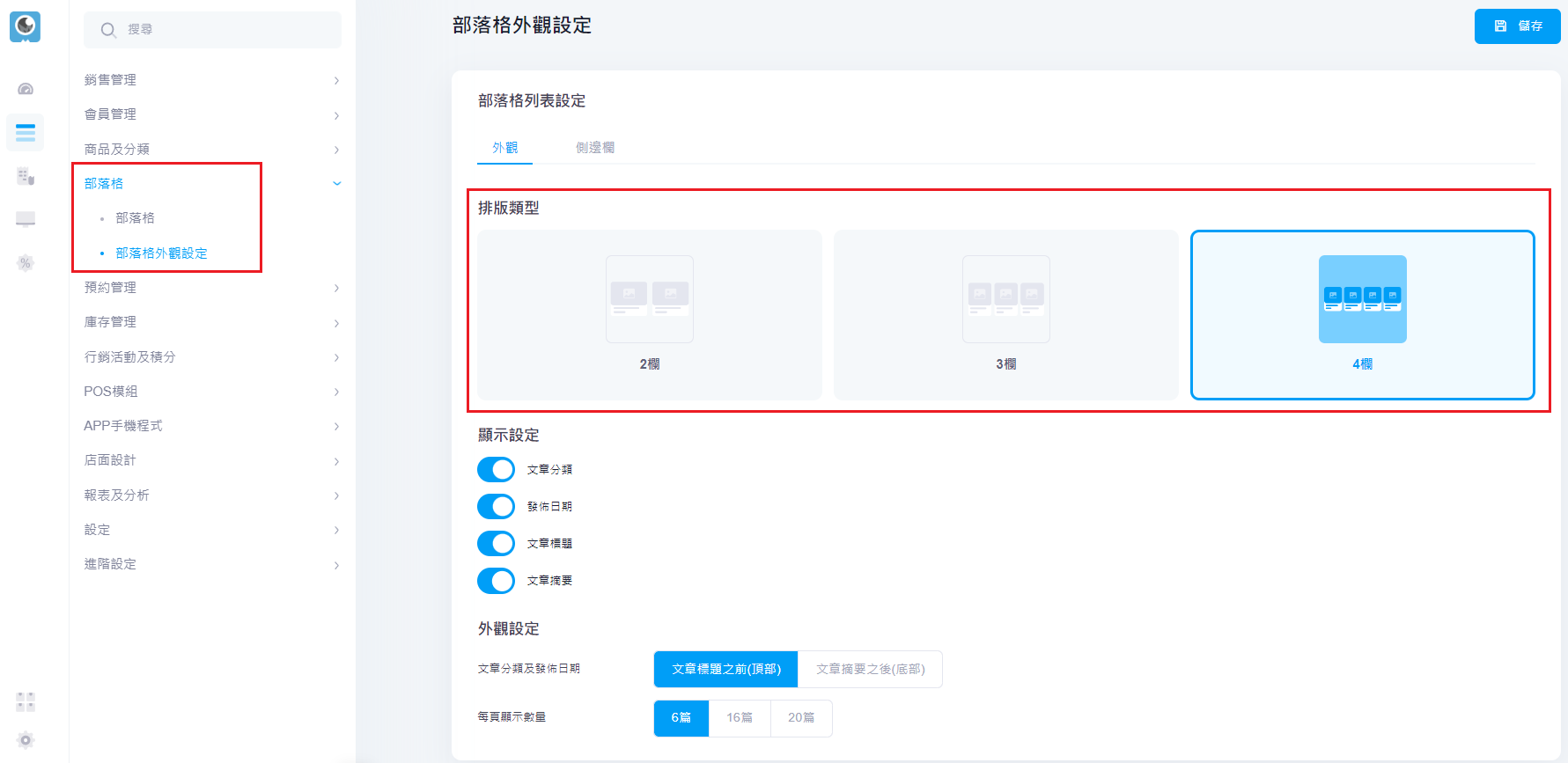
【部落格】>【部落格外觀設定】
部落格排版設定
排版類型
可選擇「2欄」、「3欄」、「4欄」,即代表每行排列數目

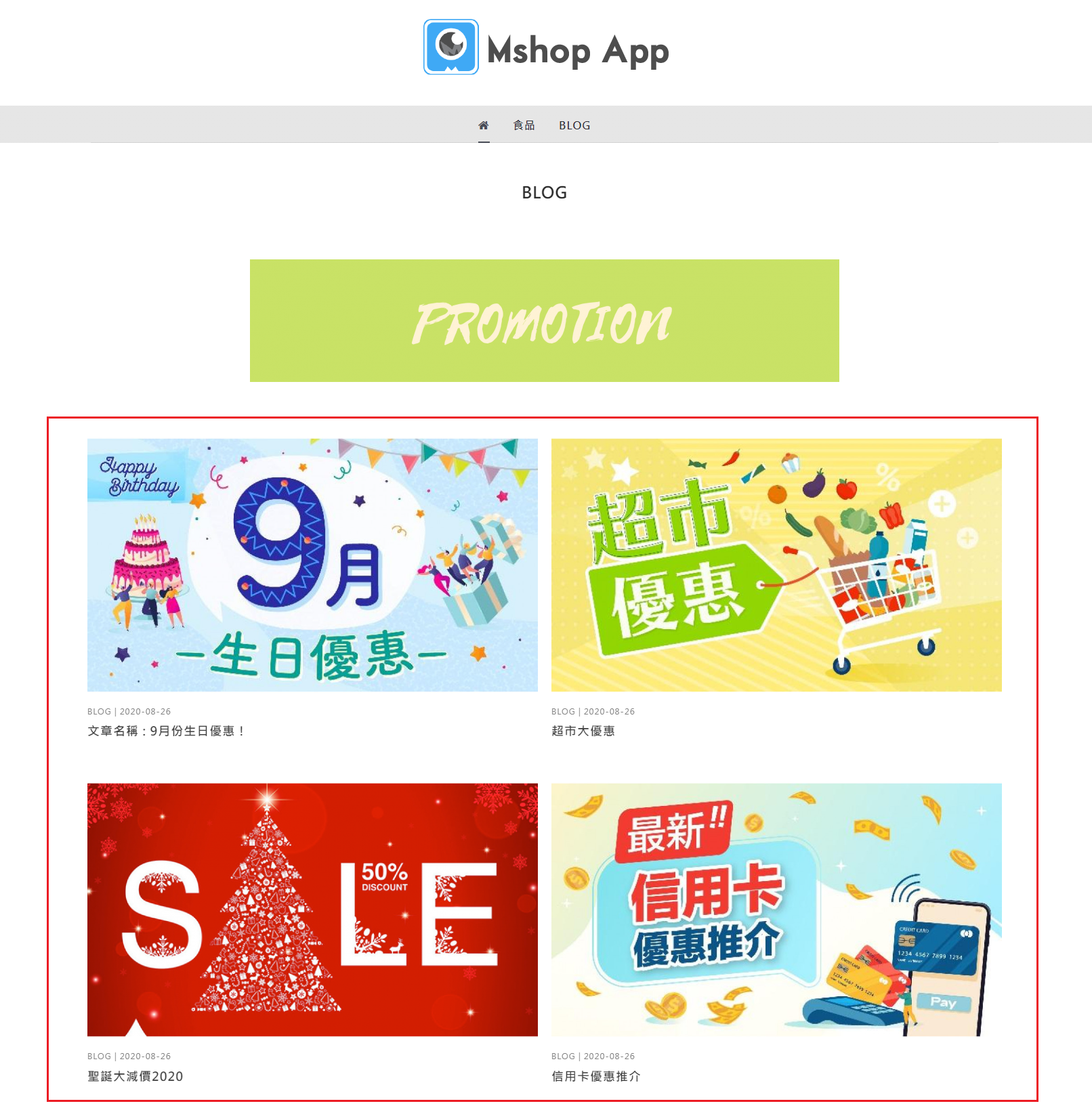
排版「2欄」效果圖如下:

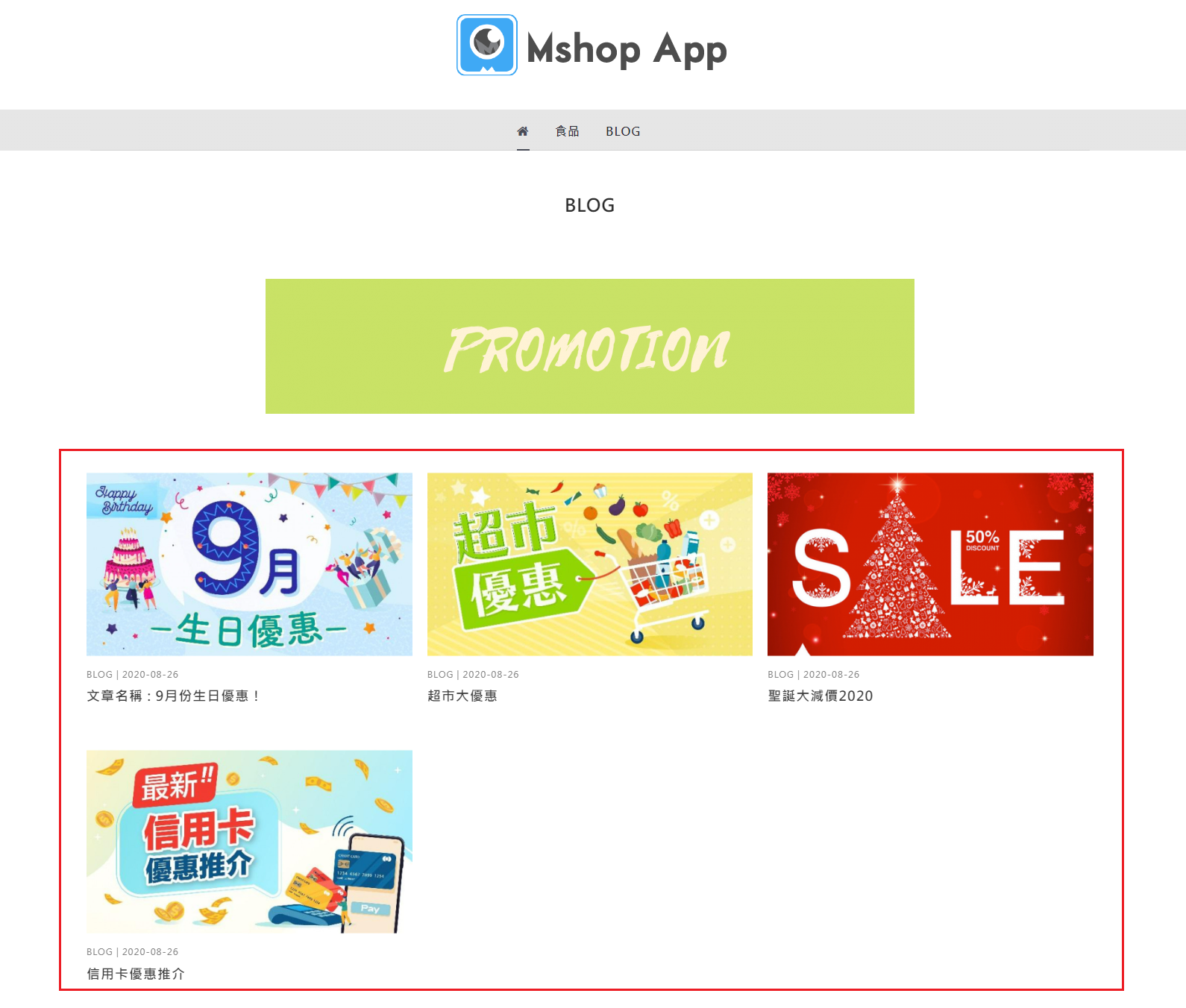
排版「3欄」效果圖如下:

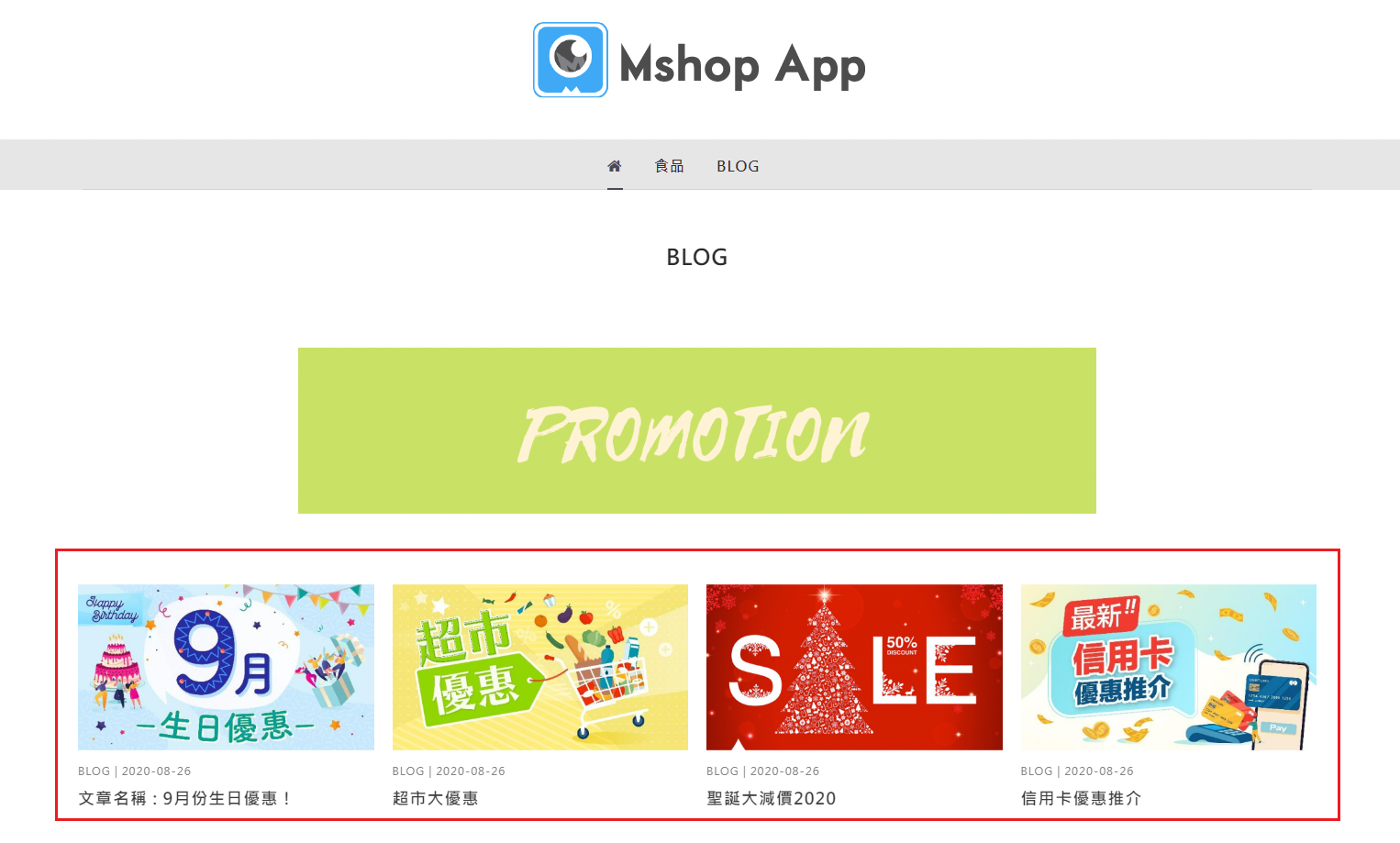
排版「4欄」效果圖如下:

部落格列表位置顯示設定
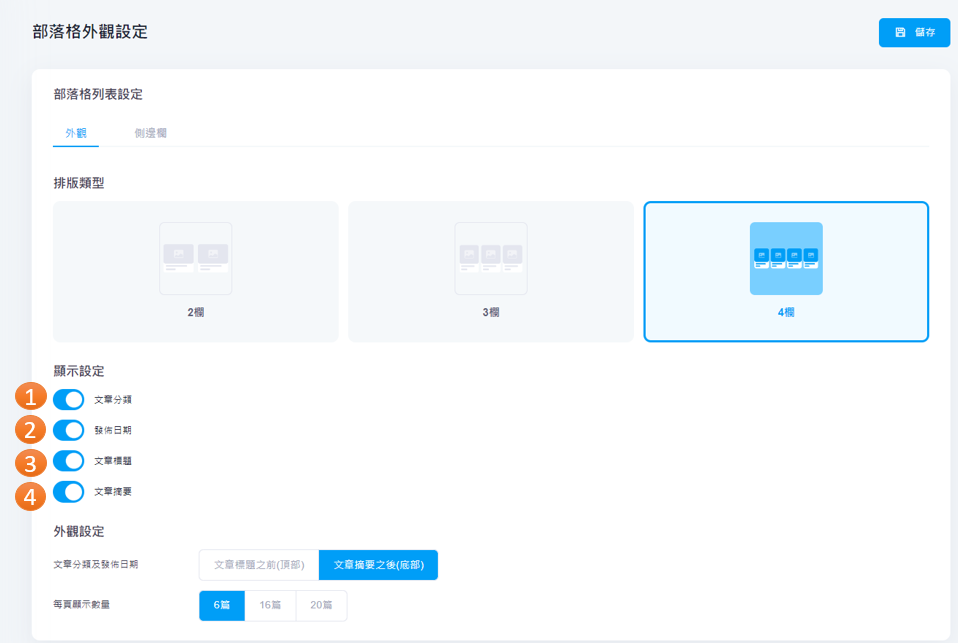
顯示設定:
1. 文章分類
2. 發佈日期
3. 文章標題
4. 文章摘要

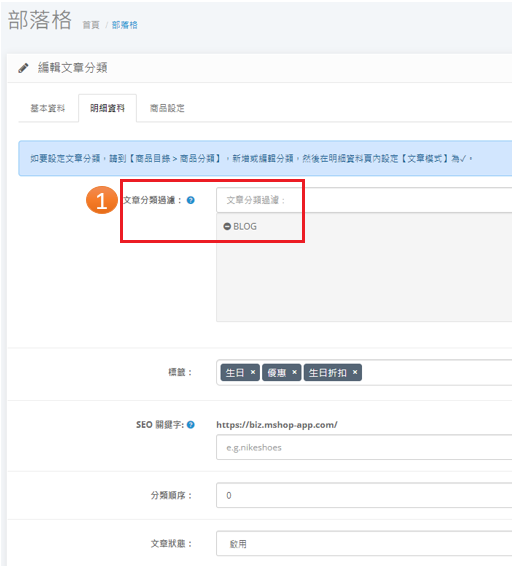
1. 文章分類
【部落格】> 【明細資料】內的「文章分類過濾」

1. 文章分類
顯示位置

2. 發佈日期
顯示位置

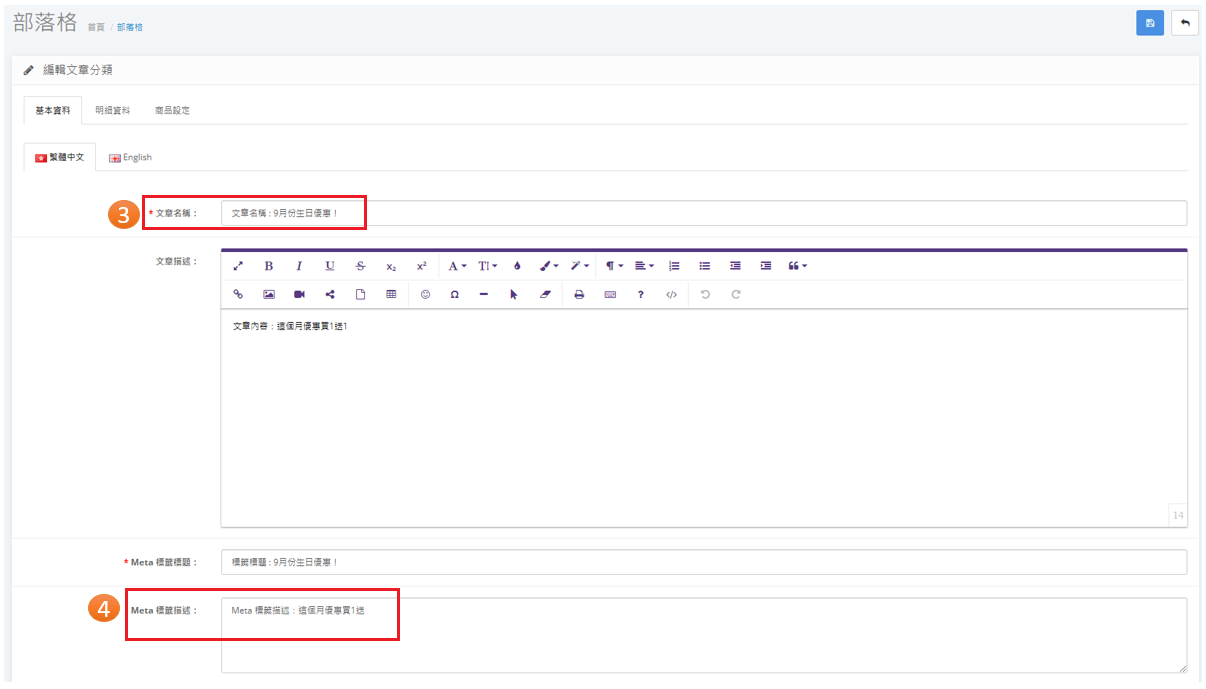
3. 文章標題
【部落格】> 【基本資料】內的「文章名稱」
4. 文章摘要
【部落格】> 【基本資料】內的「Meta 標籤描述」

3. 文章標題
顯示位置

4. 文章摘要
顯示位置

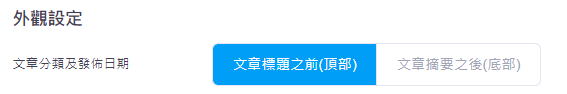
外觀設定
「文章分類及發佈日期」設於「文章標題之前(頂部)」

效果如下:

「文章分類及發佈日期」設於「文章標題之後(底部)」

效果如下:

部落格詳細內容顯示設定
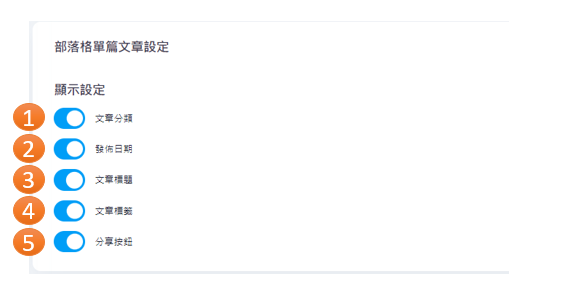
部落格單篇文章設定:
1. 文章分類
2. 發佈日期
3. 文章標題
4. 文章標籤
5. 分享按鈕
6. 文章描述

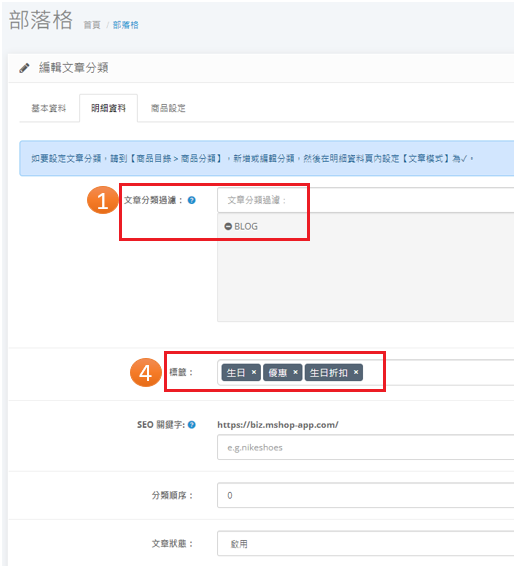
1. 文章分類
【部落格】> 【明細資料】內的「文章分類過濾」
4. 文章標籤
【部落格】> 【明細資料】內的「標籤」

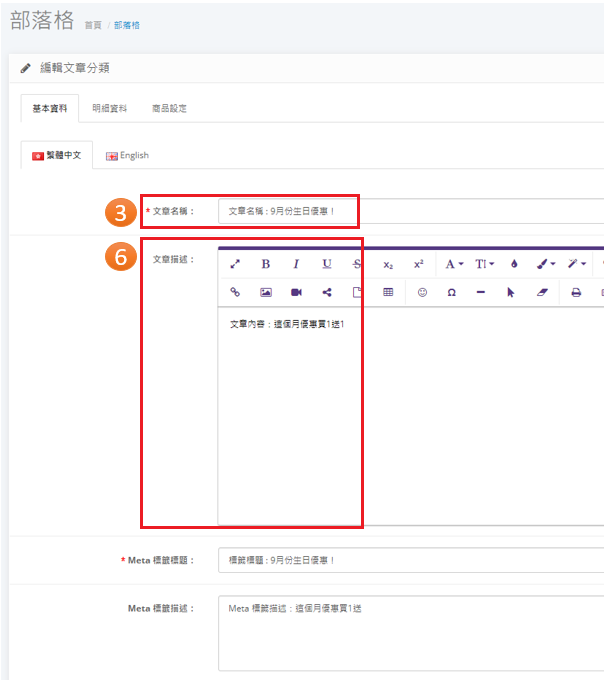
3. 文章標題
【部落格】> 【基本資料】內的「文章名稱」
6. 文章描述
設定為永遠顯示,不能更改

顯示位罝和效果: