首頁設計教學(商品)
Thomas
上次更新 2 年前
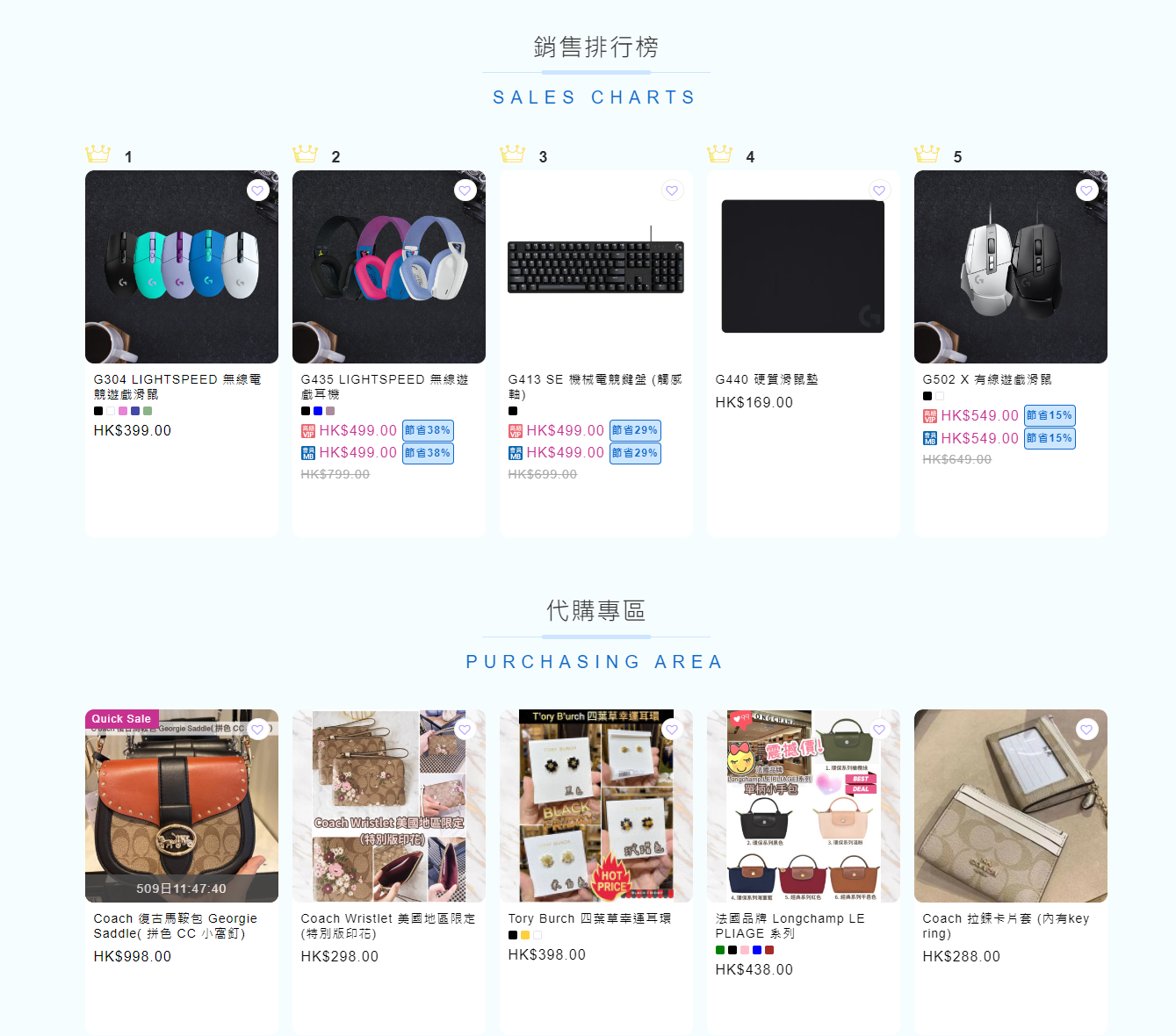
商品-預覽PREVIEW:

I)首頁版面商品建立教學
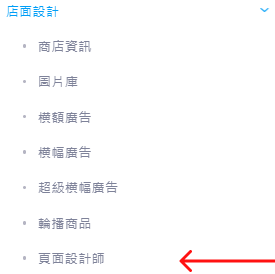
步驟一: 後台➔店面設計➔頁面設計師

步驟二: 建立設計

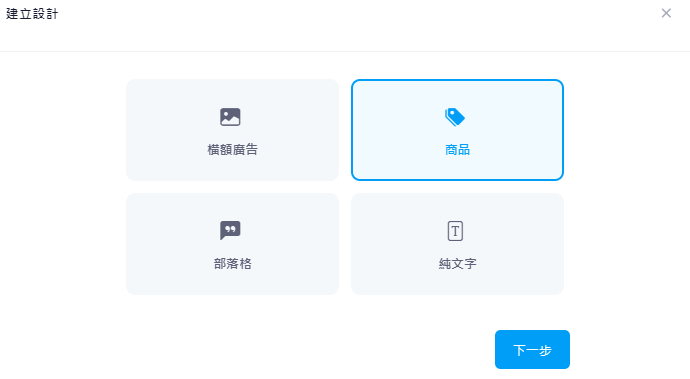
步驟三: 建立商品頁面﹐請選擇商品

步驟四: 選擇商品外觀及排版類型

1. 以列表展示(以上下滑動﹐瀏覽商品)
2. 以滑輪展示(以左右滑動﹐瀏覽商品)
3. 選擇排版類型﹐決定排版圖片數量 (如需使用其他排版格數﹐可稍後修改)
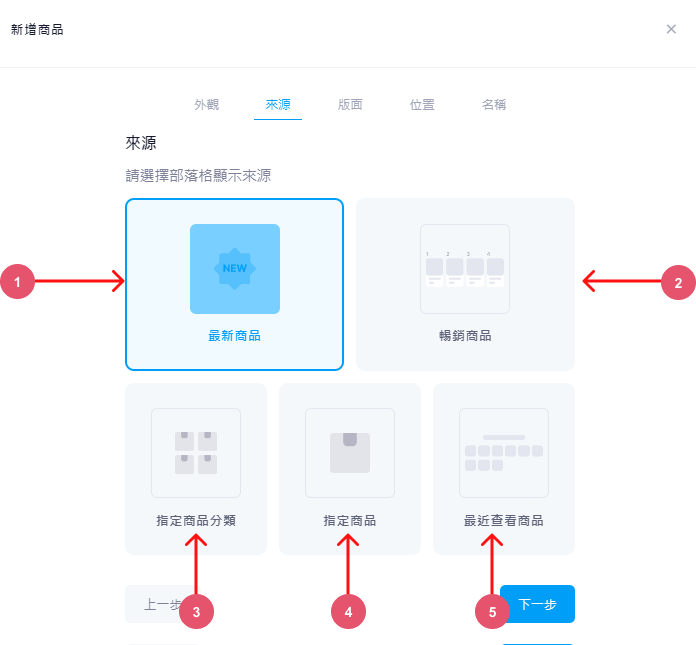
步驟五: 選擇商品來源

1. 顯示當前日期最新上載商品
2. 顯示當月賣出最多的商品
3. 指定商品分類
4. 指定商品
5. 客人最近查看商品
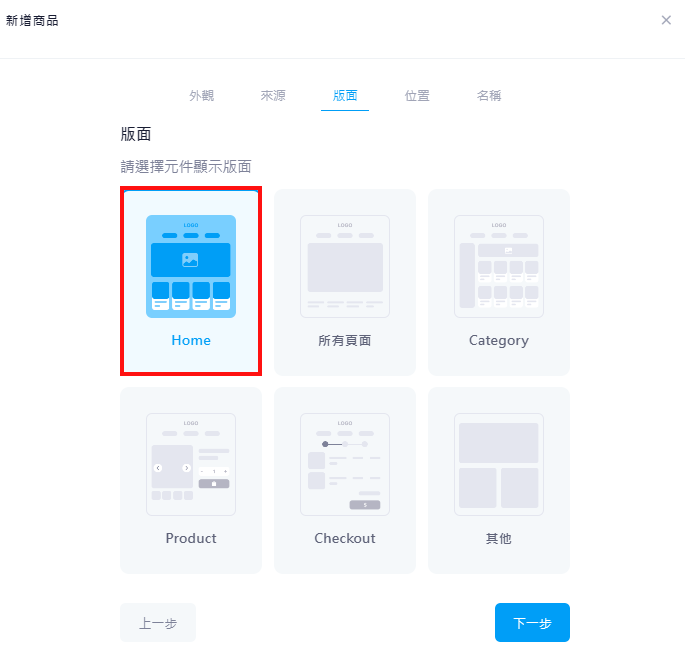
步驟六: 選擇顯示版面
如想設計首頁﹐請選擇首頁

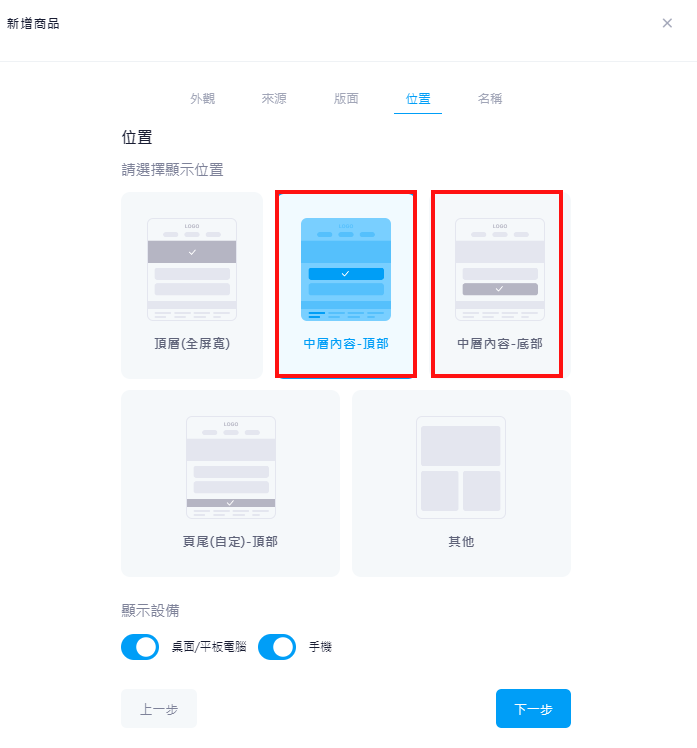
步驟七: 選擇顯示位置
請選擇「中層內容-頂部」或「中層內容-底部」

步驟八: 設定名稱
此名稱只供後台辨認用途﹐不會顯示在前台

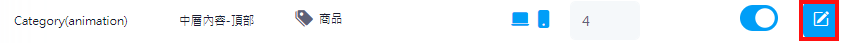
II)開始編輯商品
點擊管理商品

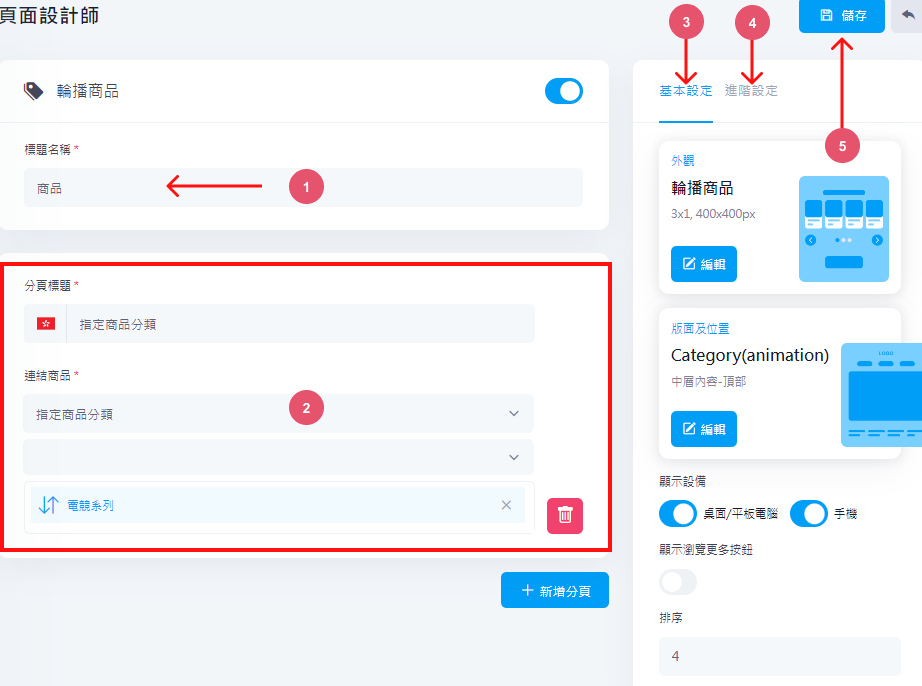
頁面介紹

- 標題名稱(此名稱只供後台辨認用途﹐不會顯示在前台)
- 編輯分頁標題及連結
- 商品外觀 版面及位置
- 商品自動播放及圖片間距
- 最終儲存
1. 設定名稱
此名稱只供後台辨認用途﹐不會顯示在前台
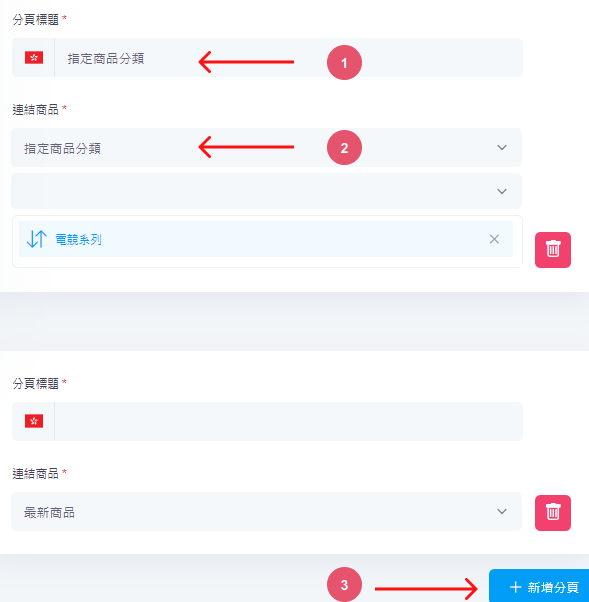
2. 編輯分頁標題及連結

1. 設定標題﹐此標題會在前台顯示
2. 選擇商品類型
-最新商品
-暢銷商品
-指定商品分類
-指定商品
-客戶曾瀏覽過之商品
3. 新增更多分頁
3. 基本設定

顯示設備:電腦/手機
如果想分開2款設備設計﹐請另外再建立另一款裝備的設計
1. 點擊外觀編輯

1. 設置為輪播商品﹐如需轉為列表商品 請重新建立設計
2. 預設圖片大小: 請輸入圖片寬度(px) x 圖片高度(px)
3. 顯示格數(橫x直): 請輸入Banner的橫向數量x 圖片縱向數量
e.g.
3 x 1 = 每行3件商品﹐總共一行
6 x 2= 每行6件商品﹐總共兩行
4. 最大頁數: 請輸入商品顯示格數的最大頁數
e.g.
顯示格數=6 x 2
最大頁數=3
即此商品元素會顯示最多36件商品
5. 請輸入每分頁最多顯示商品數值
6. 手機版顯示格數
7. 請選擇是否顯示銷售排名
8. 請選擇是否只顯示商品圖片﹐而不顯示商品名稱/價格
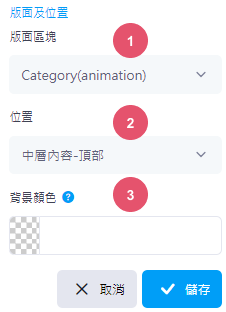
2. 點擊版面及位置編輯

i) 版面區塊: 可選擇商品顯示位置
如果想顯示在首頁﹐請選擇 Home Page (首頁)
ii) 位置(可選):
請選擇中層內容-頂部 / 中層內容-底部
iii) 背景顏色(可選): 使用顏色填補背景

4. 進階設定

1. 自動播放: 商品是否自動輪播
2. 橫幅間距: 每件商品的橫向間距
3. 上方邊距: 與上方設計元素的間距
4. 下方邊距: 與下方設計元素的間距
5. 手機上方邊距: 與上方設計元素的間距
6. 手機下方邊距: 與下方設計元素的間距
5. 完成更改後,點擊右上角的儲存即可


